User Generated Content
Overview
AccelByte Cloud's User Generated Content (UGC) service manages in-game content that has been created by your players. With UGC, players can contribute to the community as a creator by creating game items that can be downloaded by other players. Items can include a custom color for a vehicle, clothing for a character, or new color for a weapon. Using this service, the creator can upload and then manage their content. Game admins can upload an official preset to be used by the creator to create their own content, and can also manage user-generated content, channels, and view a list of creators for the game.
How it Works
Game admins can select items to be used as presets, which players can then modify. When a player creates a new design for one of the preset items, they can upload their design to be downloaded and used by other players that already own the preset item. Then when a player uses a custom design they've downloaded, that design will be visible to other players that interact with them in multiplayer games.
Configuring User Generated Content in the Admin Portal
You can create Types and Tags that can be used to configure and categorize user generated content. For example, a custom design for a car might have Vehicle as the Type and Body or Wheels as the Subtype, depending on the part of the car that's customized. Tags could also include Car, Vehicle, Body, or other descriptors of the design.
Create a New Type
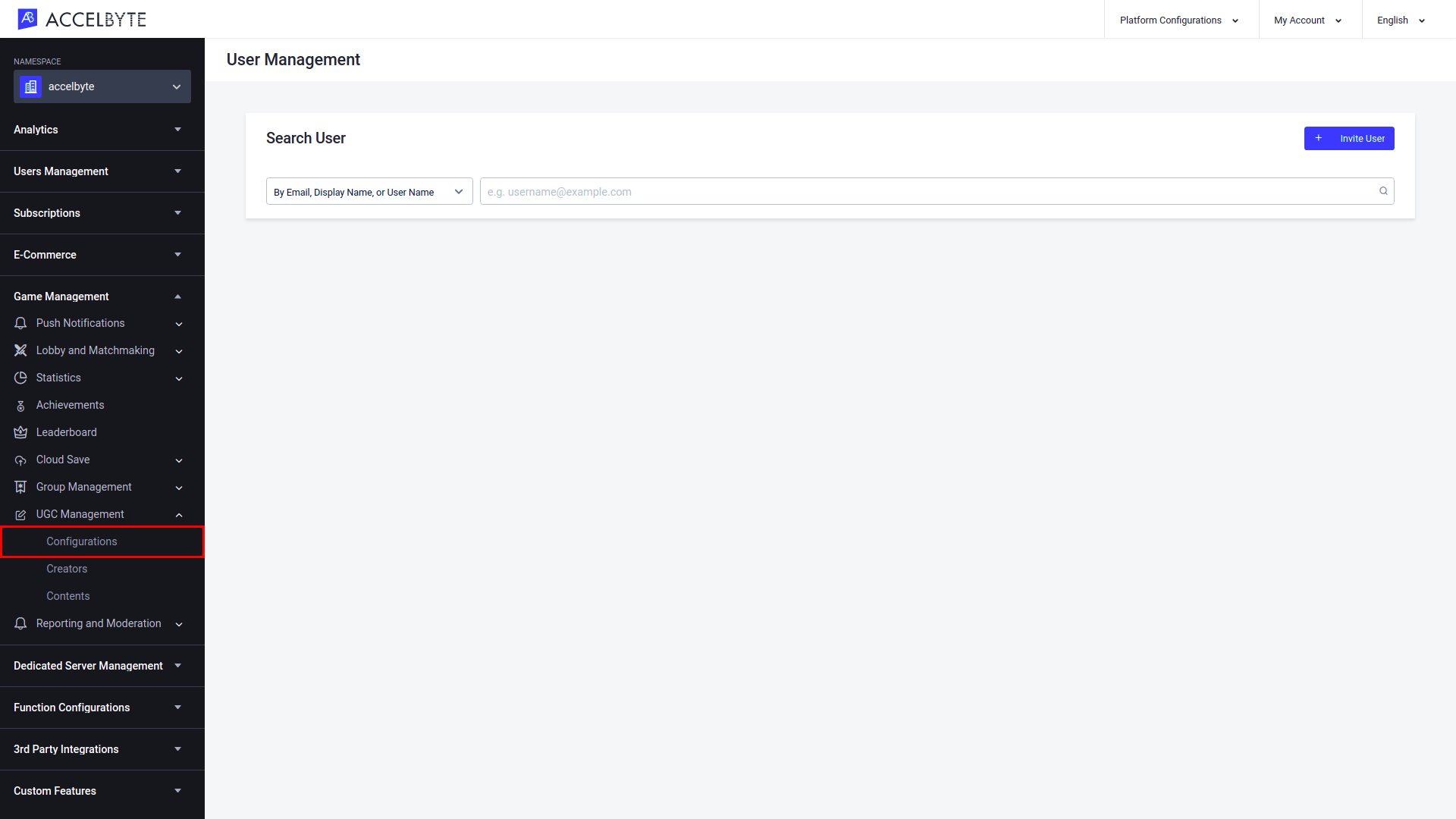
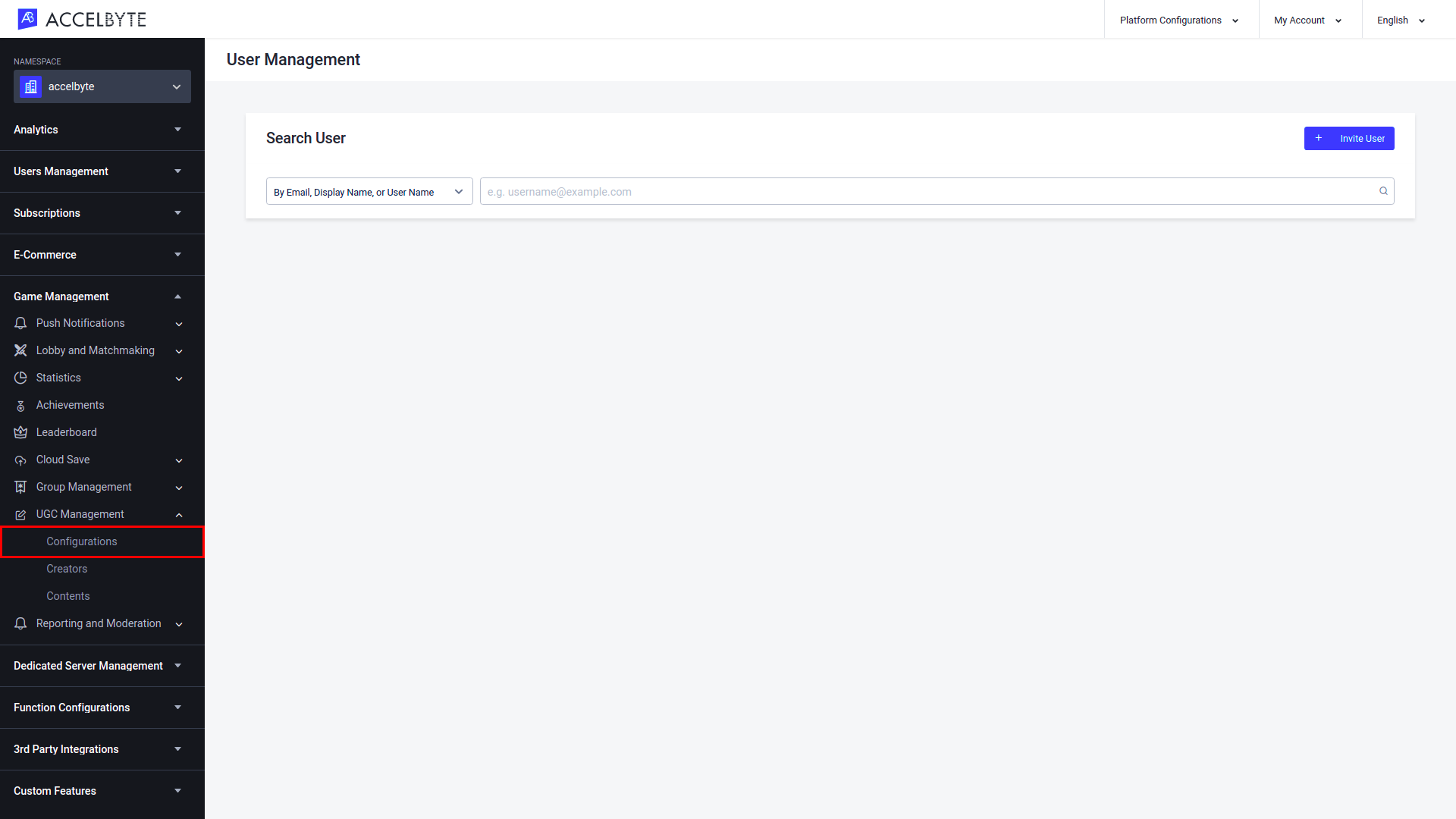
In the Admin Portal, select Game Management, click UGC Management, and open the Configurations menu.

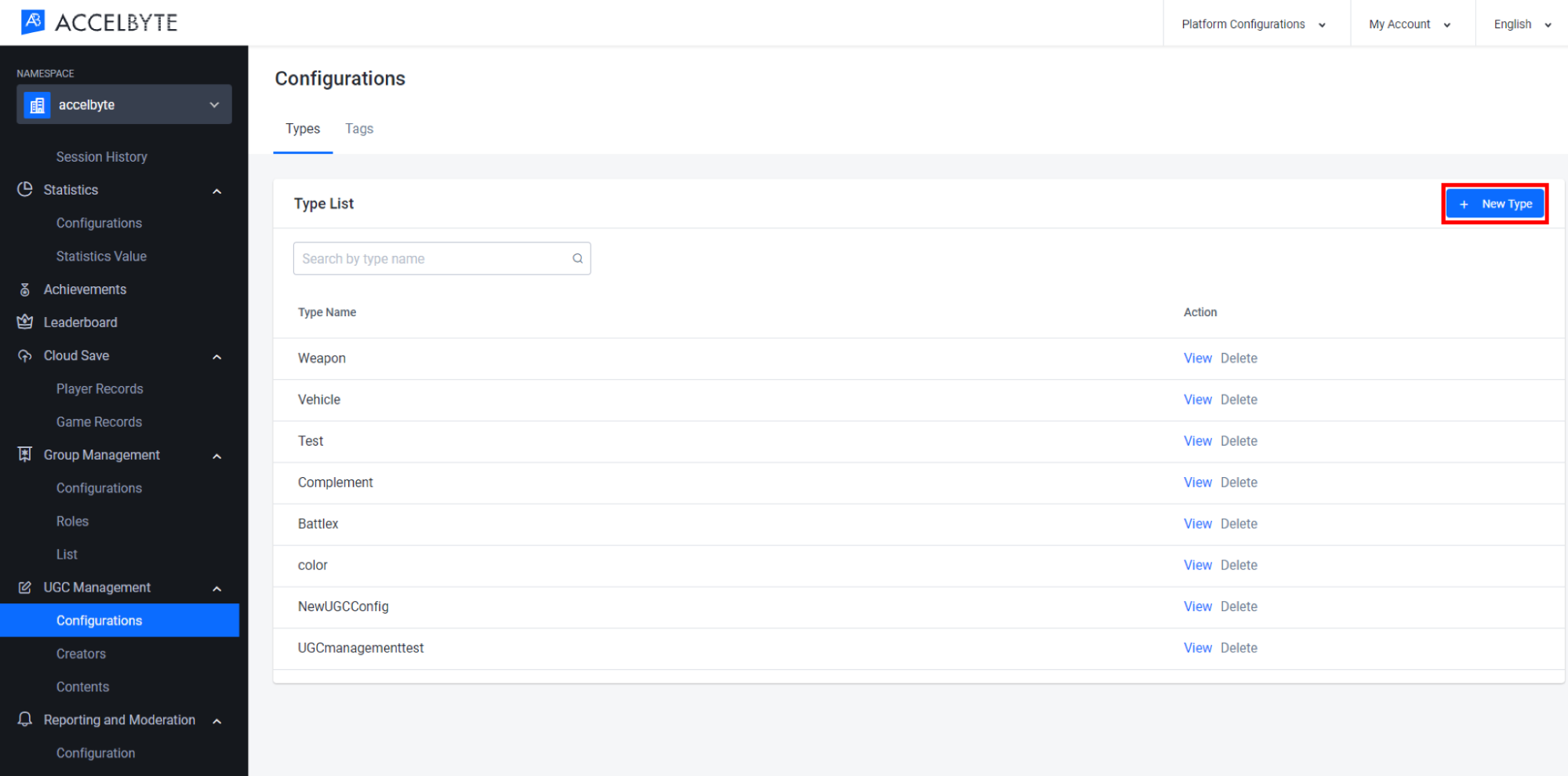
In the Configurations menu, click New Type.

Input a name for the new type in the Type Name field. Once completed, click Add.
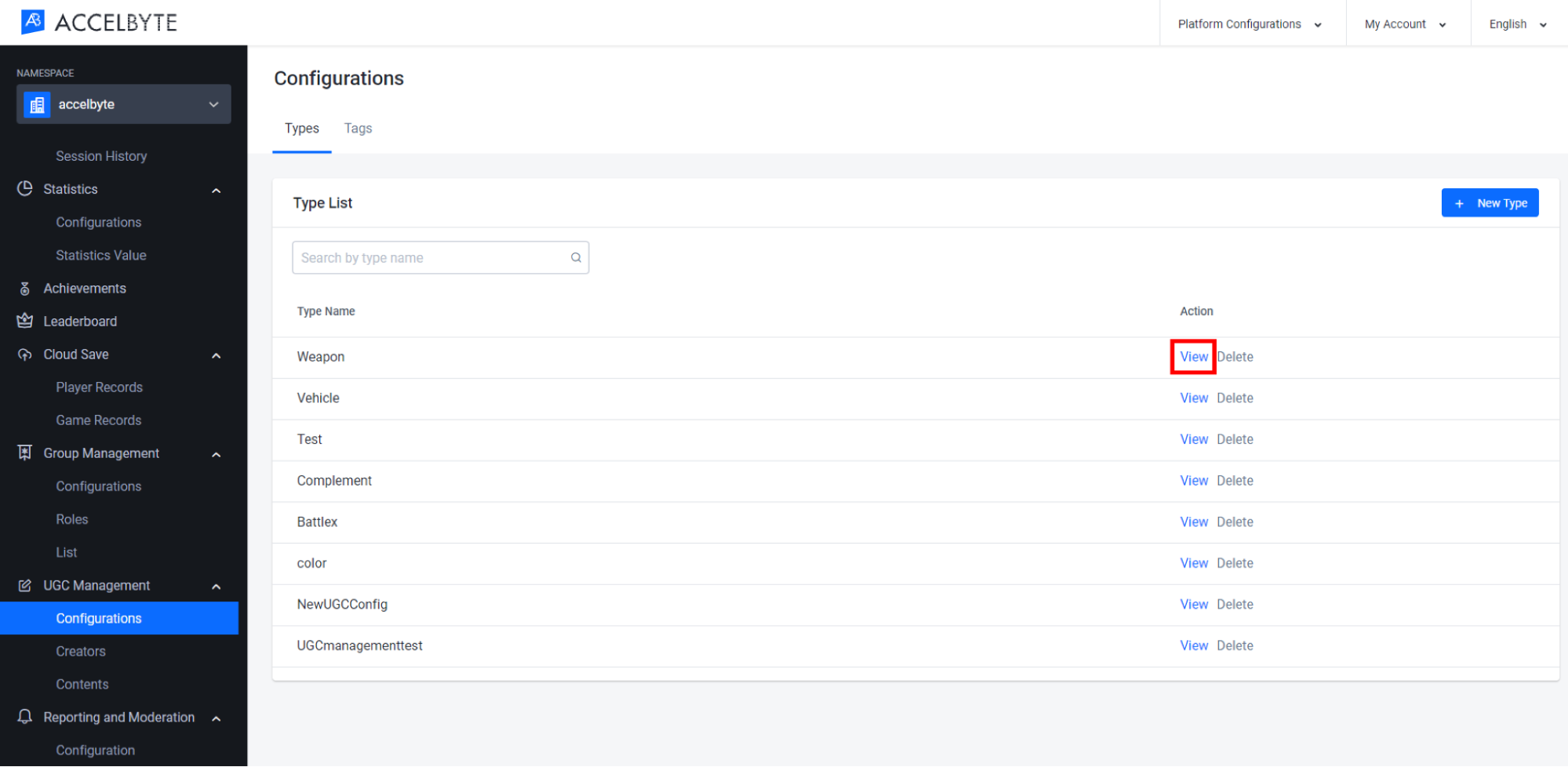
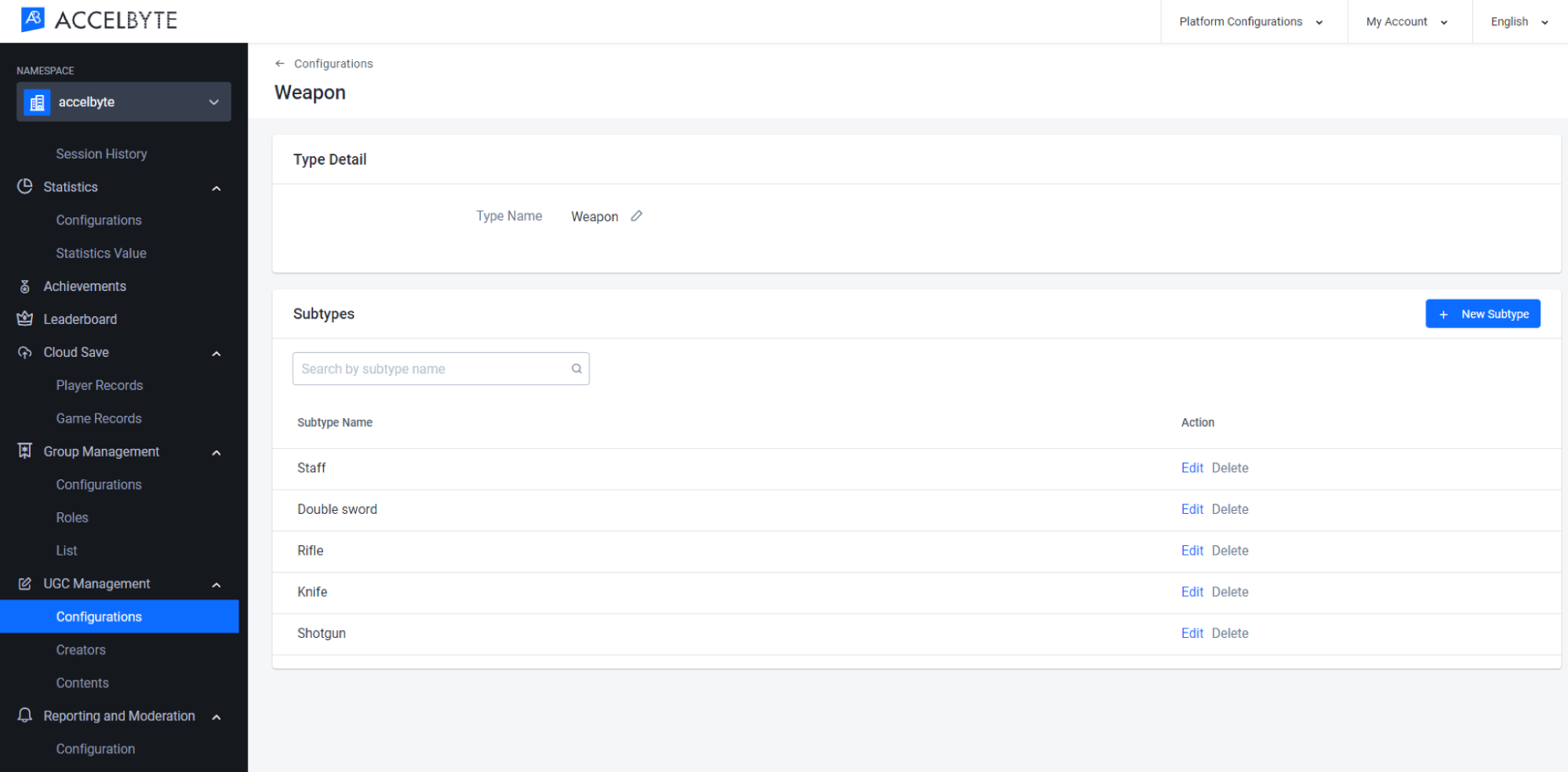
The new type will be added to the list. You can also add a subtype by clicking View in the type's Action menu.

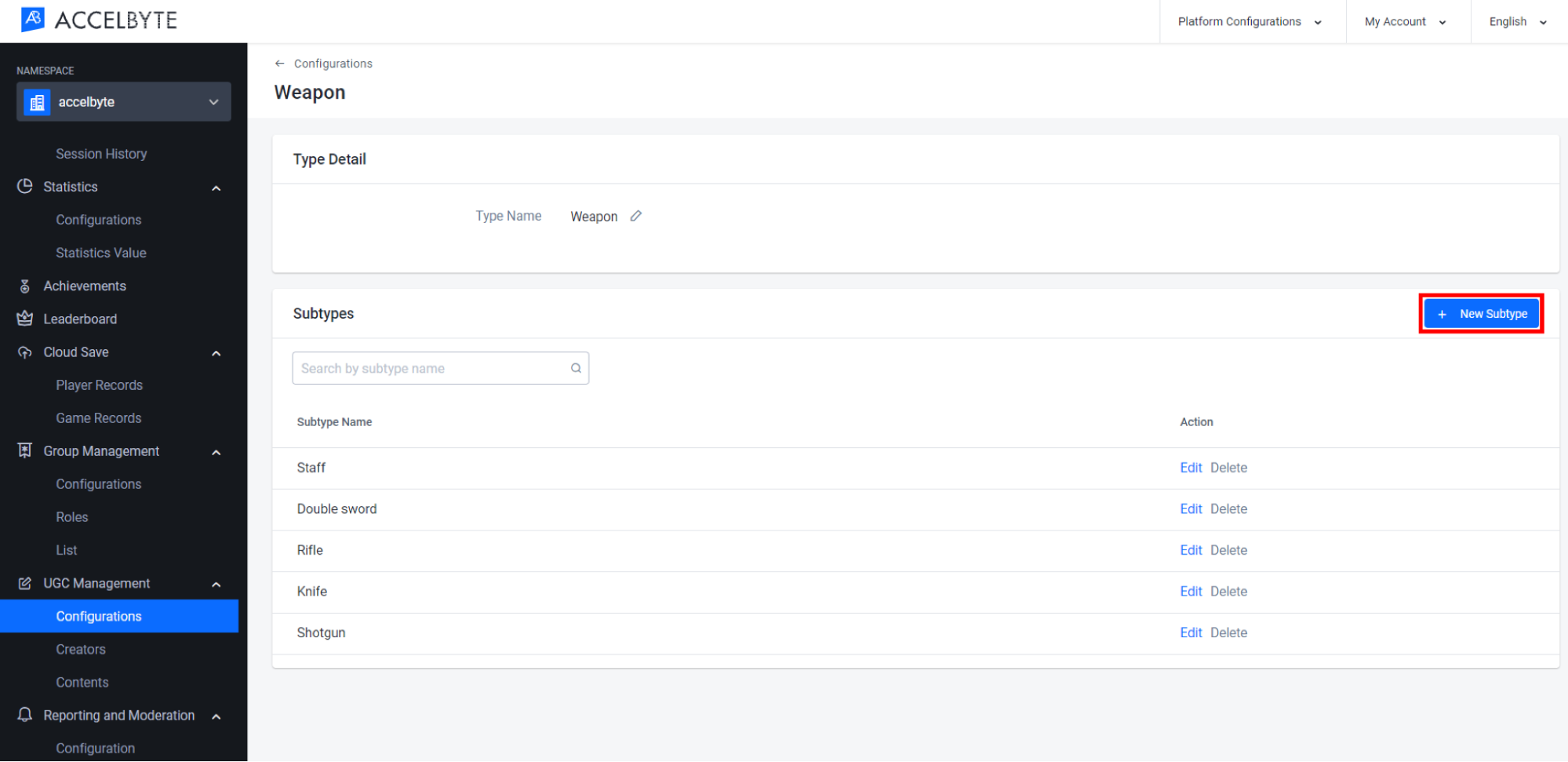
In the Subtypes section, click the New Subtypes button.

Input the Subtype Name. Once completed, click the Add button.
The new Subtype will be added to the list.

Create a New Tag
In the Admin Portal, select Game Management, click UGC Management, and open the Configurations menu.

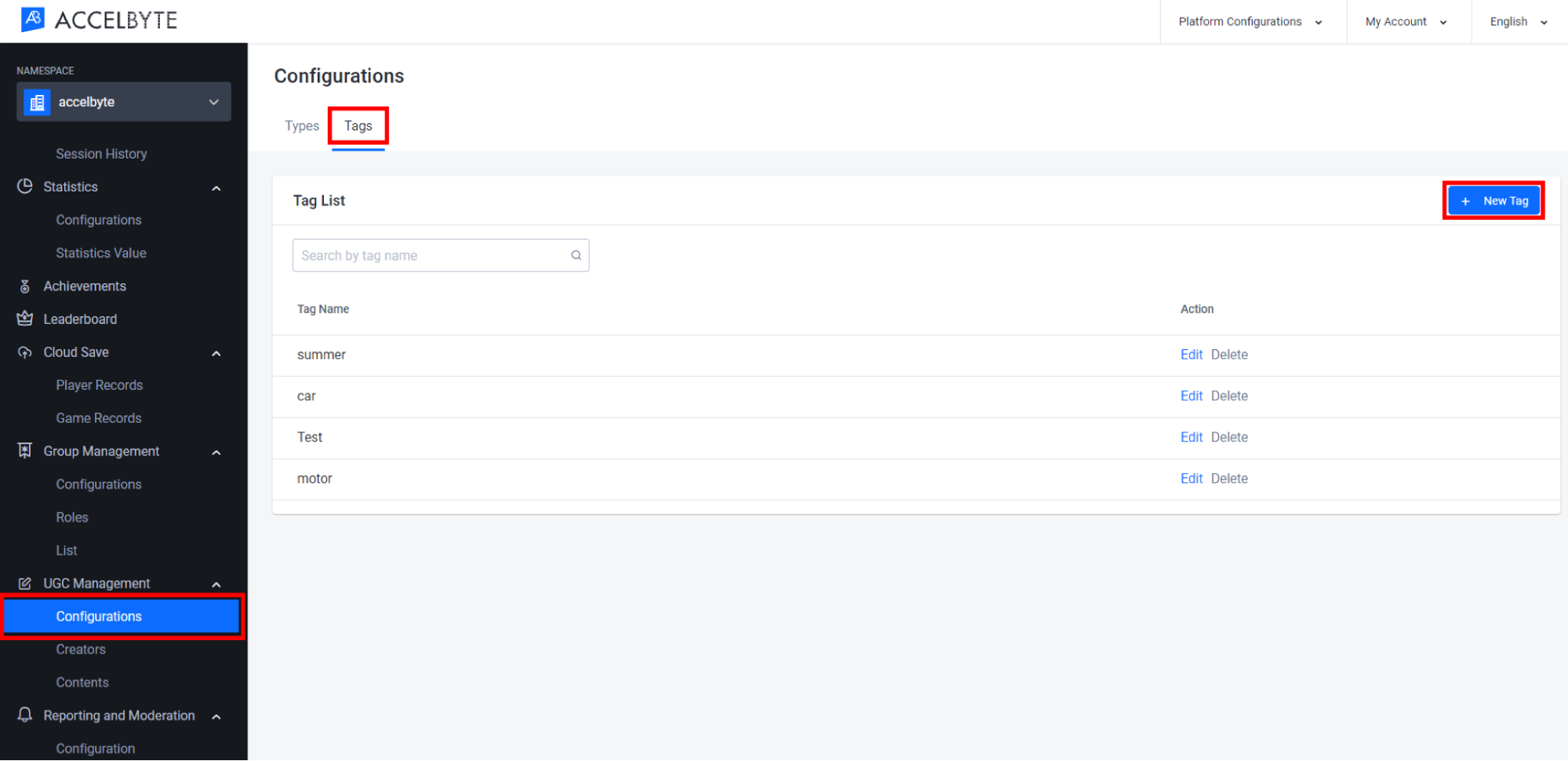
In the Configurations menu, switch to the Tags tab and click New Tag.

Input the Tag Name. Once completed, click Add.
Manage UGC and Creators in the Admin Portal
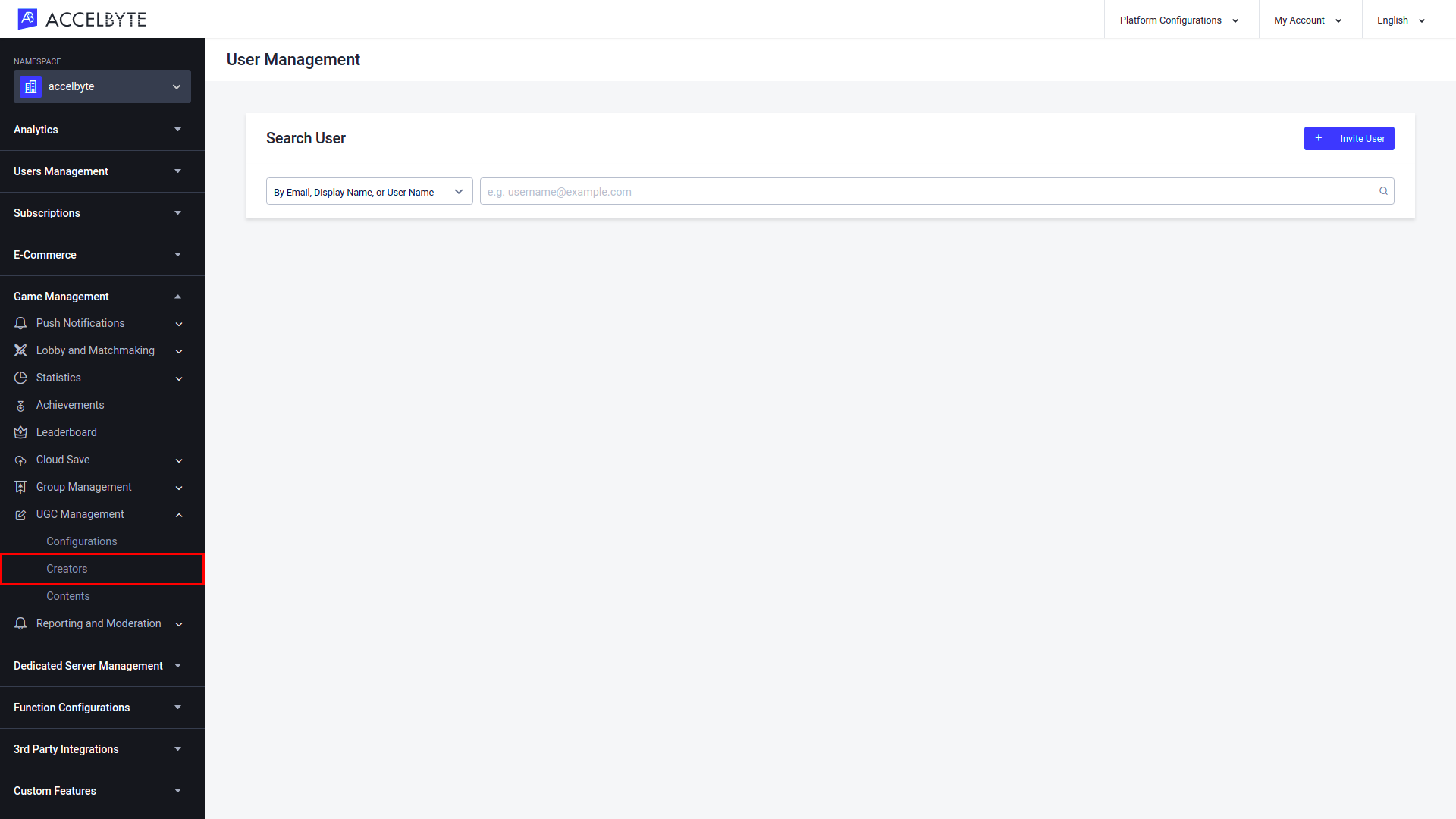
In the Creators menu, you can see a list of community creators along with their followers, and you can also create a new channel for a creator, upload an official preset, and manage a creator's content.
Create a New Channel
Each creator can have one or more channels to organize their creations. To create a channel, follow the steps below.
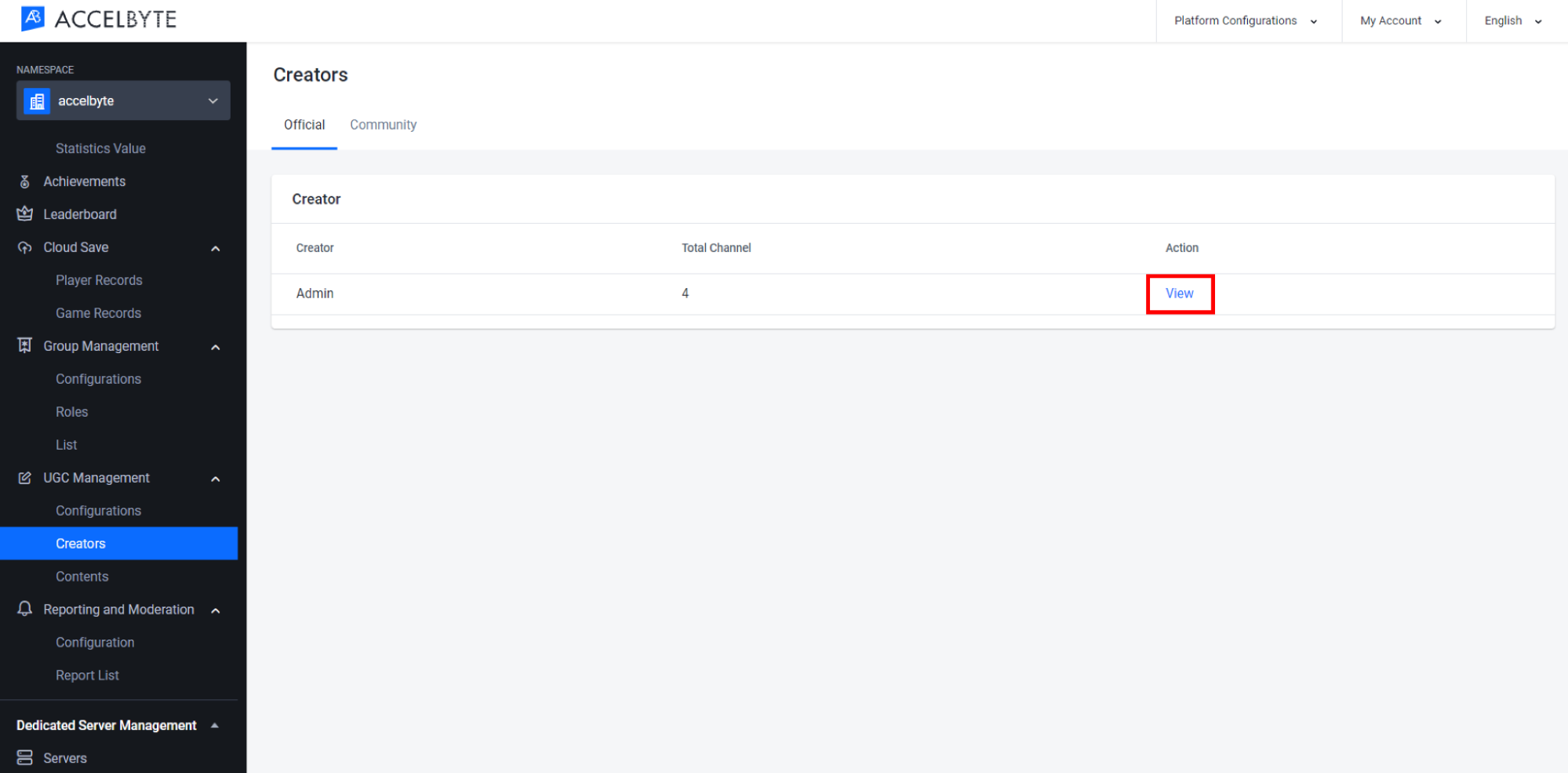
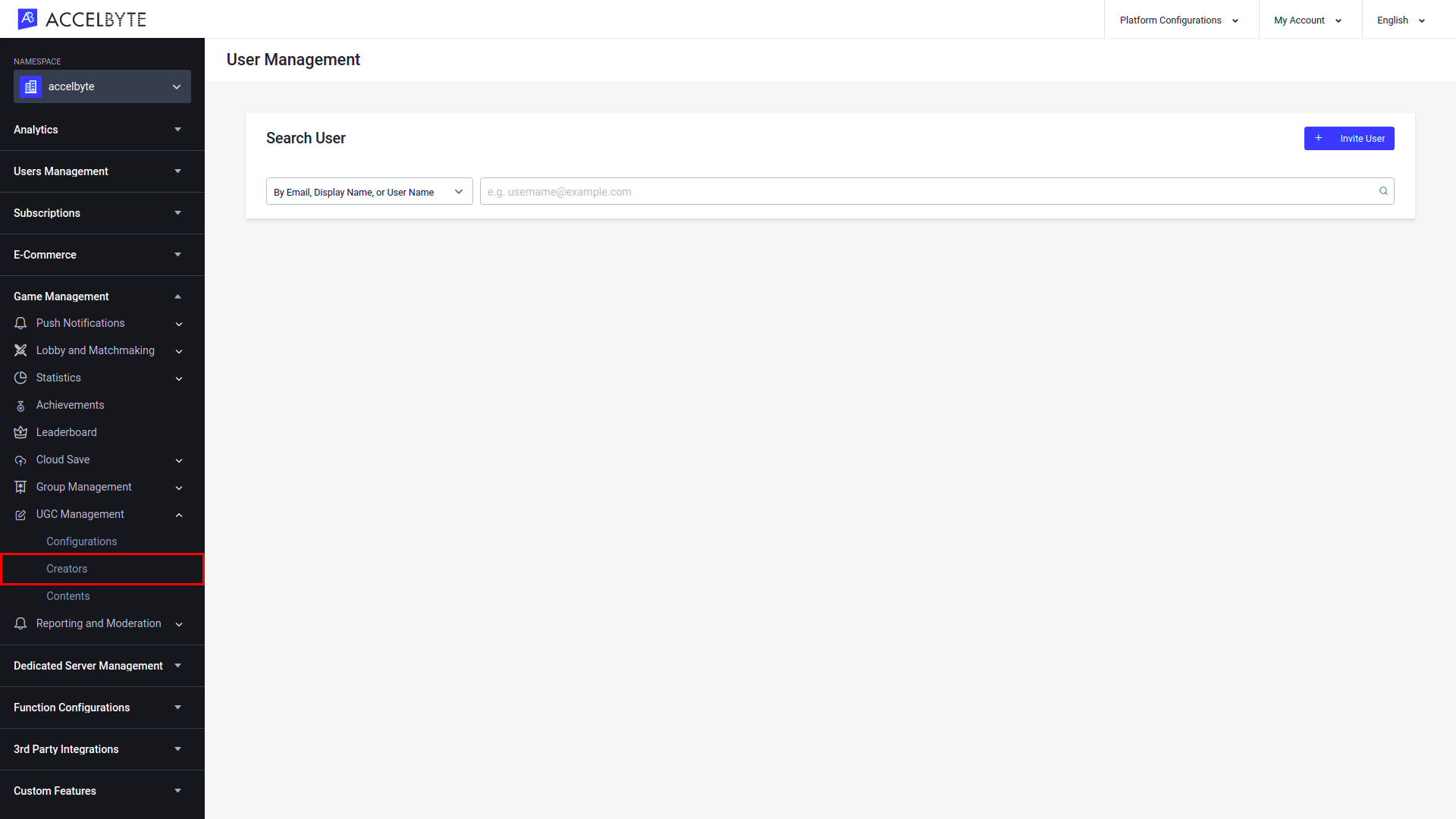
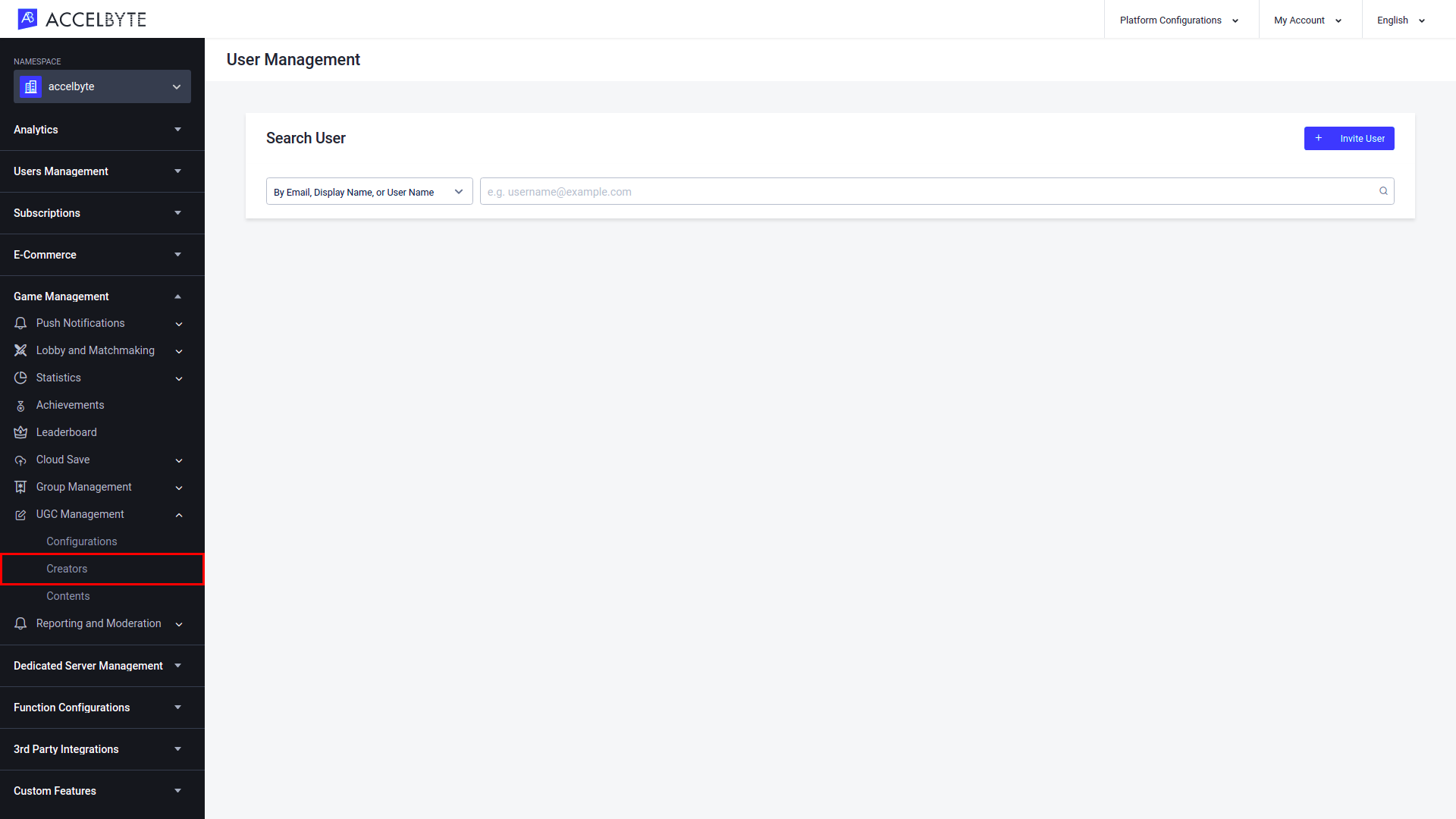
In the Admin Portal, go to UGC Management and click the Creators menu.

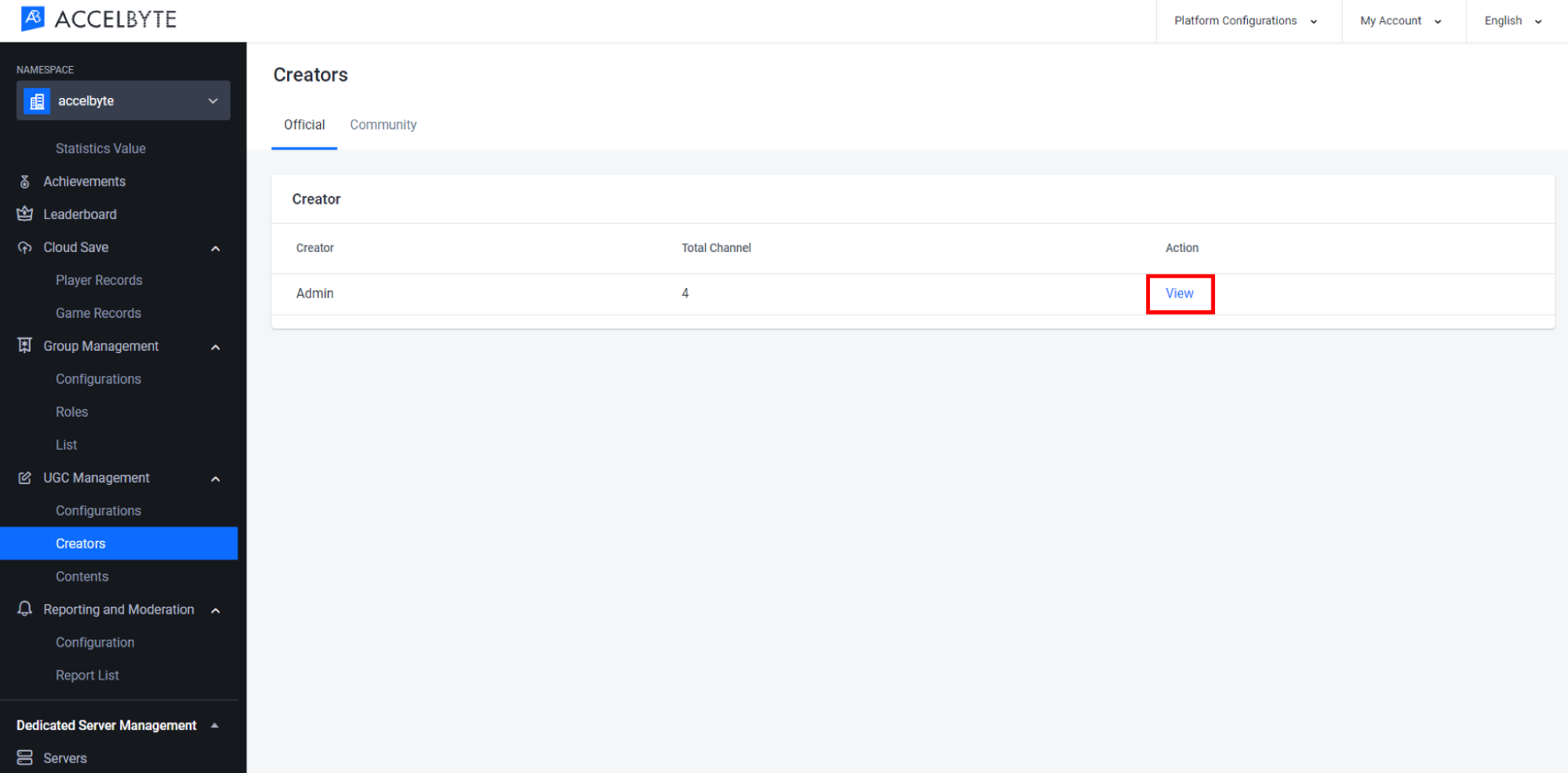
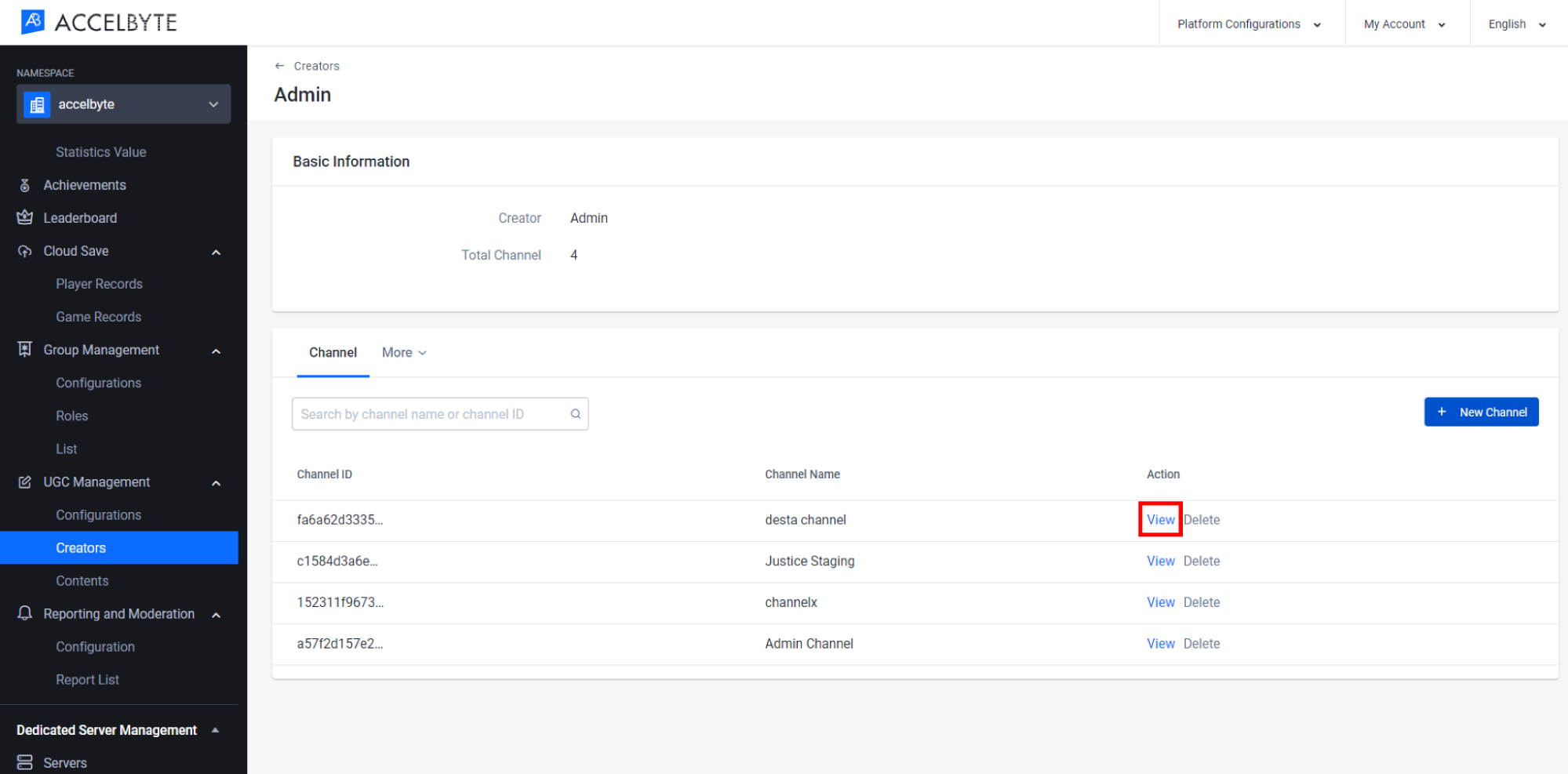
Click View next to the creator for whom you want to create the new channel.

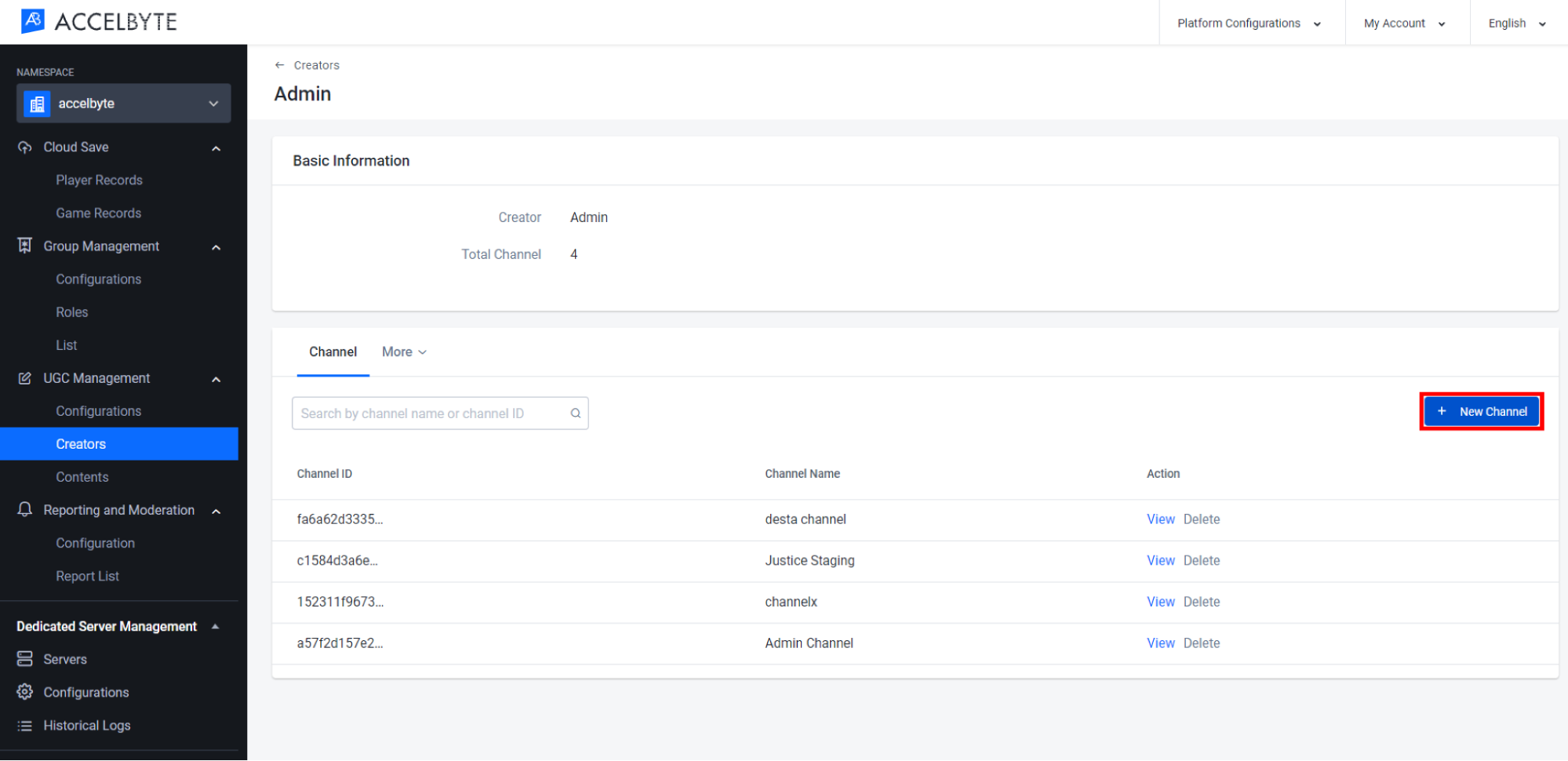
Click the New Channel button to add a new channel.

Input the Channel Name. Once completed, click Add and your channel will be added to the list.
Create New Content
In the Admin Portal, go to UGC Management and click the Creators menu.

Click View next to the creator for whom you'd like to create content.

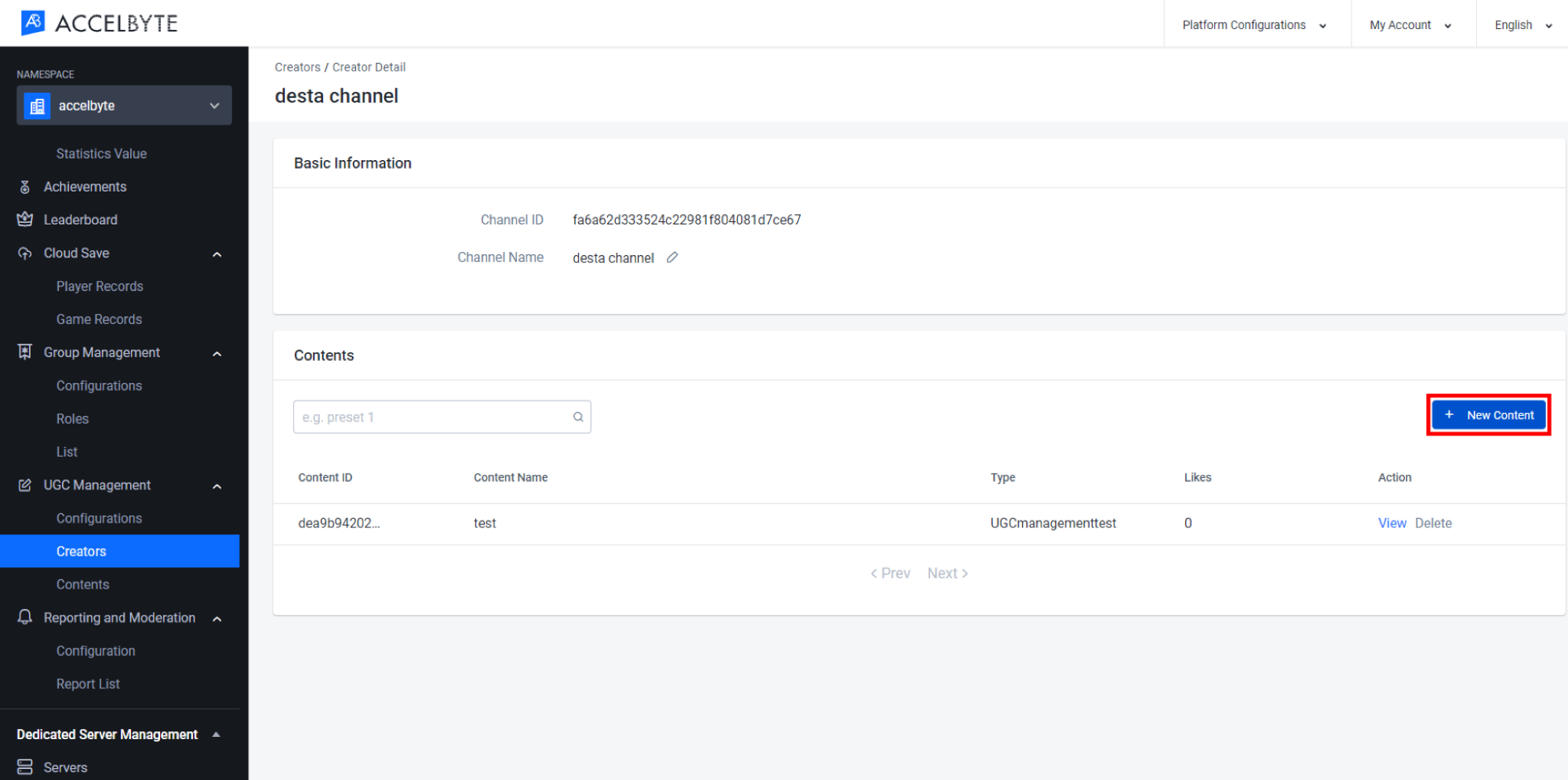
Click View next to the channel that you have created.

On the Creator Details page that appears, click the New Content button.

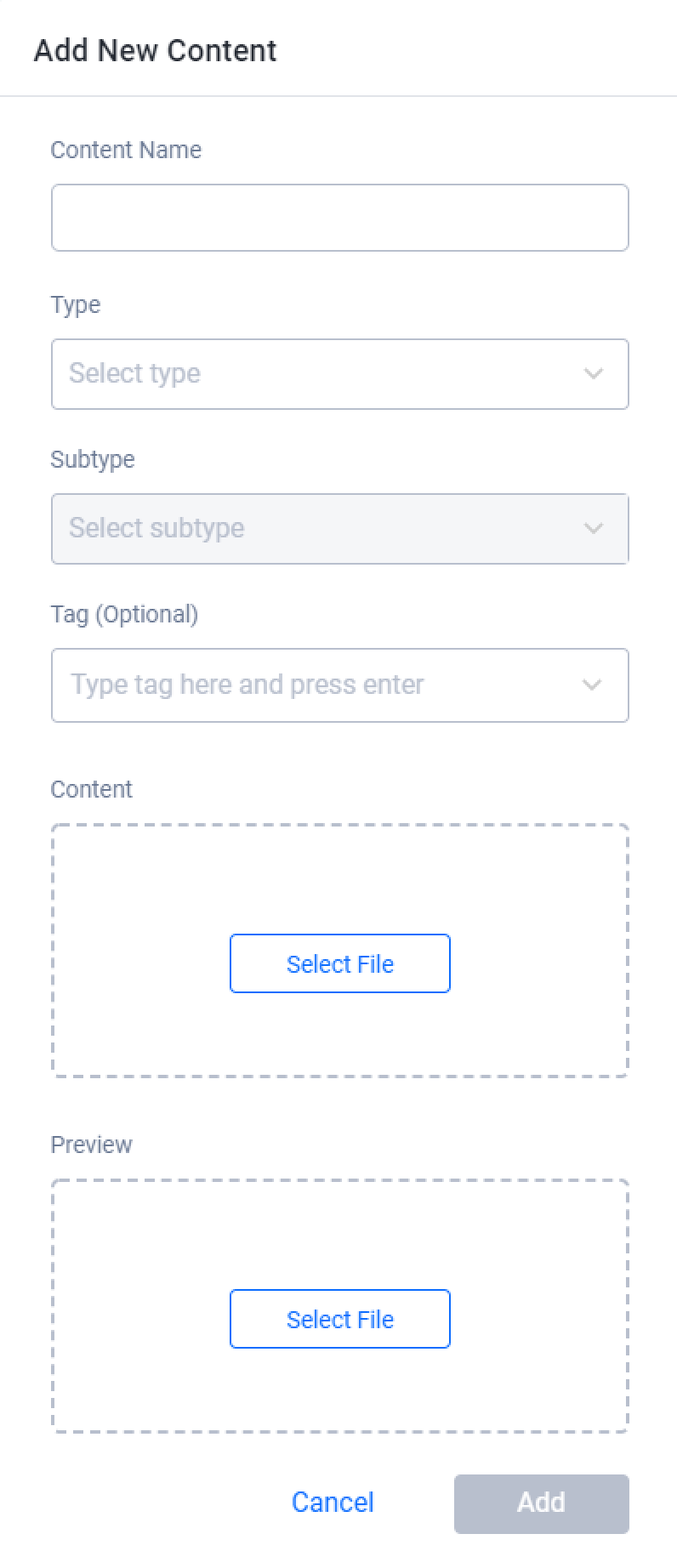
Fill in the Add New Content form.

- Input a name for the content in the Content Name field.
- Select a type for the content from the Type dropdown menu.
- Select a subtype for the content in the Subtype field.
- Select a tag to identify the content from the Tag dropdown menu. This field is optional.
- Upload the image in the Content field.
- Upload a preview image of the main image in the Preview field.
Once completed, click Add.
Create a New Content Group
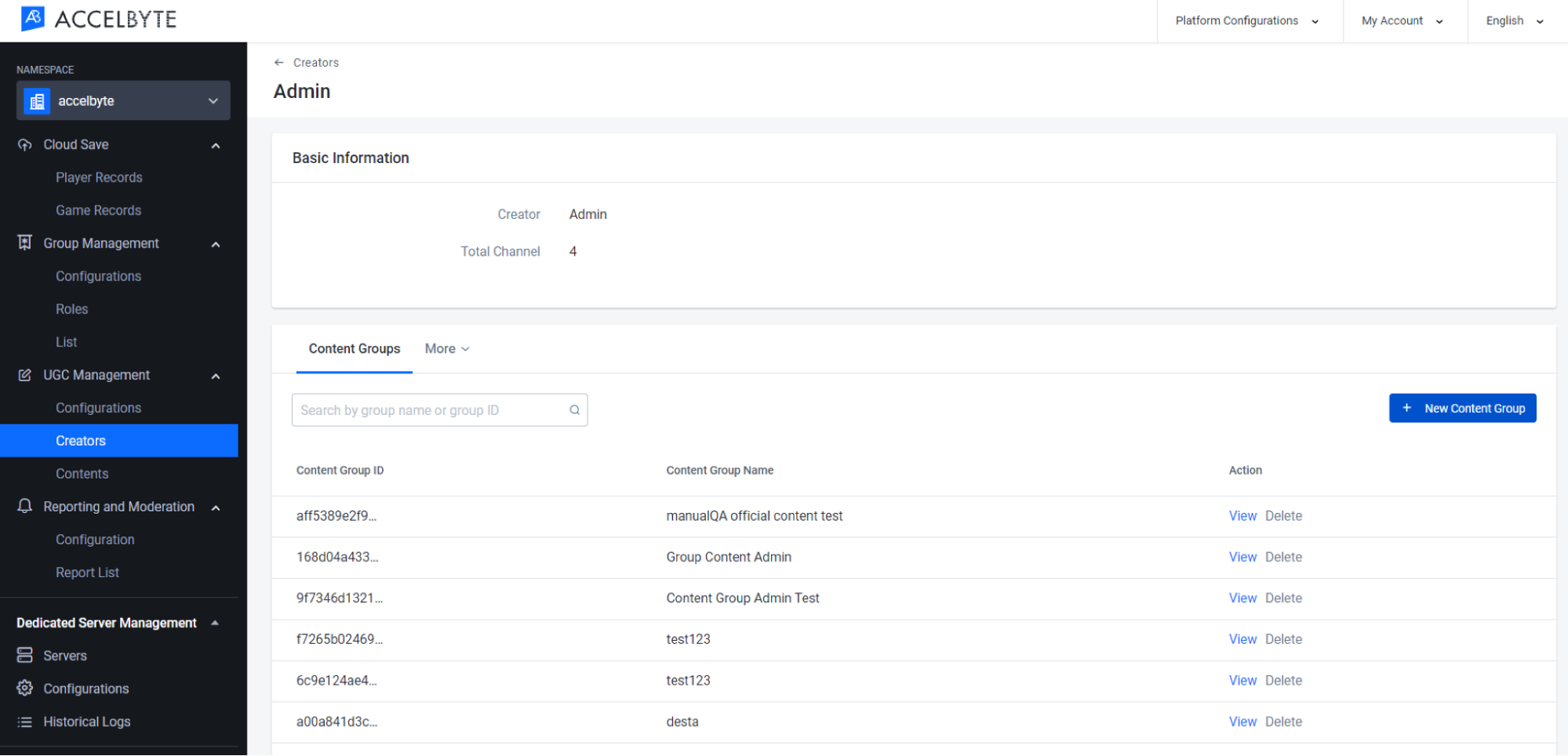
In the Admin Portal, go to UGC Management and click the Creators menu.

On the Creator page, switch to the Content Groups tab and click the New Content Group button.

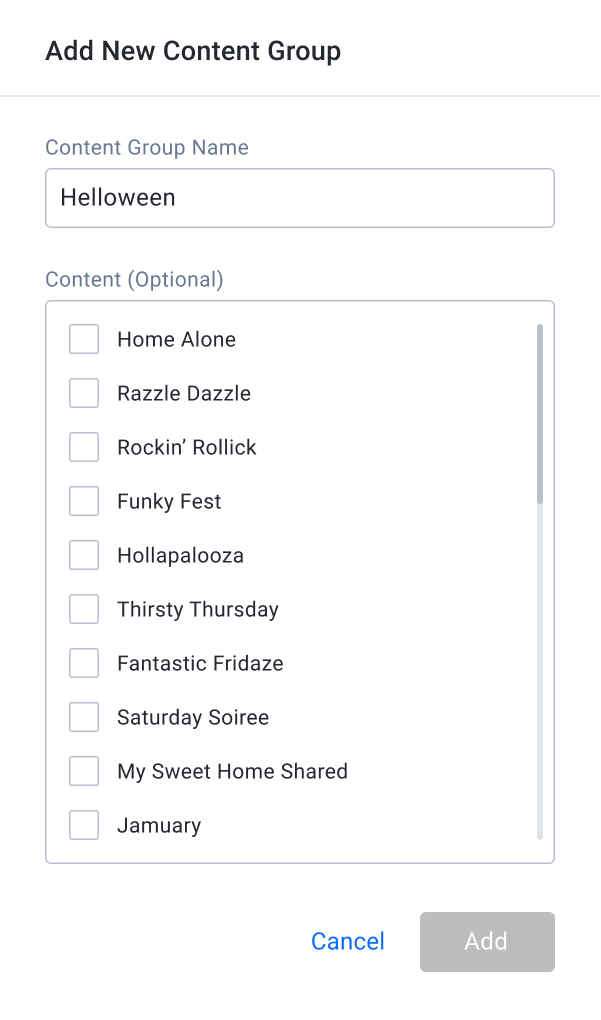
The Add New Content Group form will appear. Fill in the form with the required information.

- Input a name for the group in the Content Group Name field.
- Select the content that you want to add to the group in the Content field.
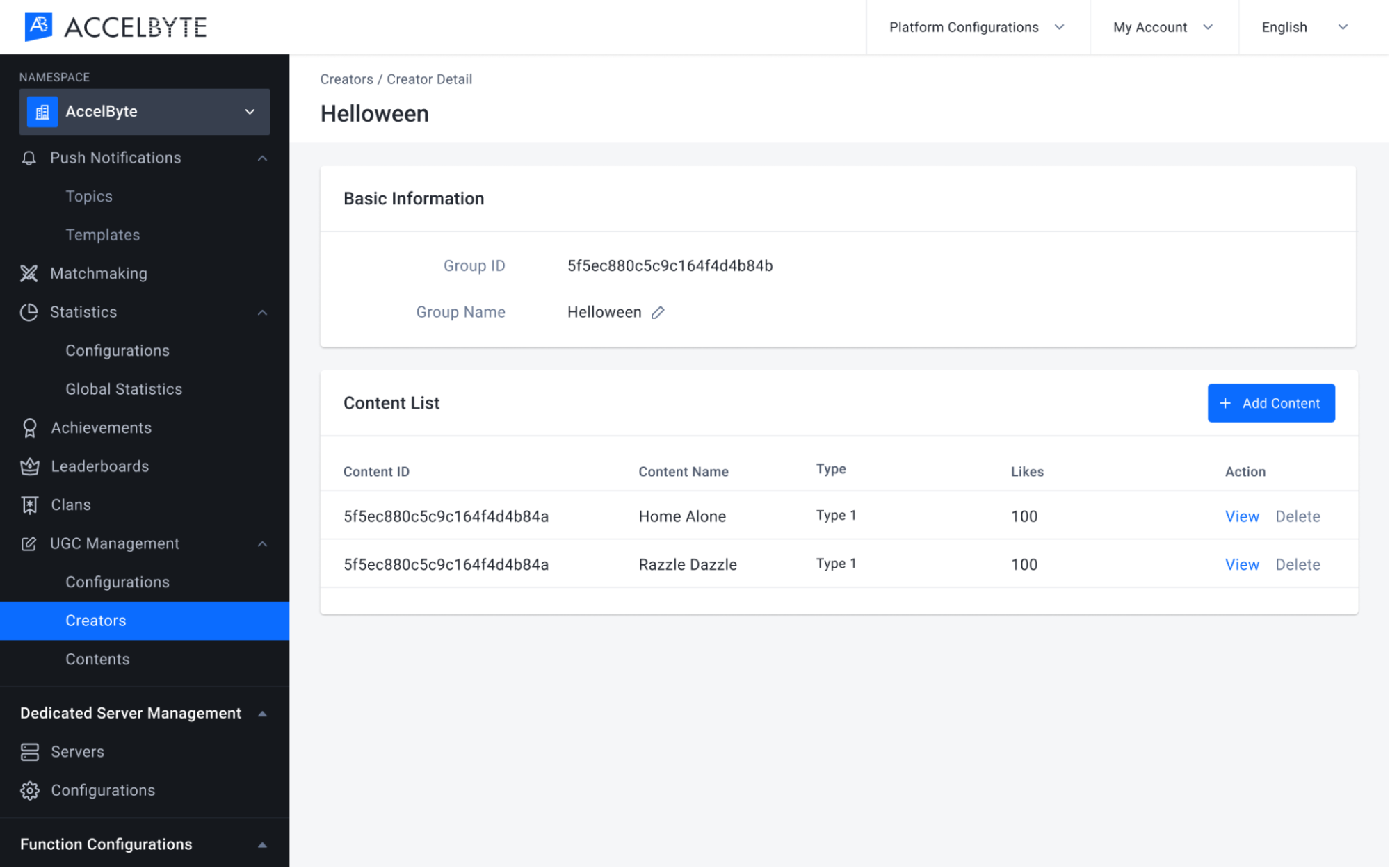
Once completed, click the Add button and the Content Group containing the chosen content will be created.

View Content
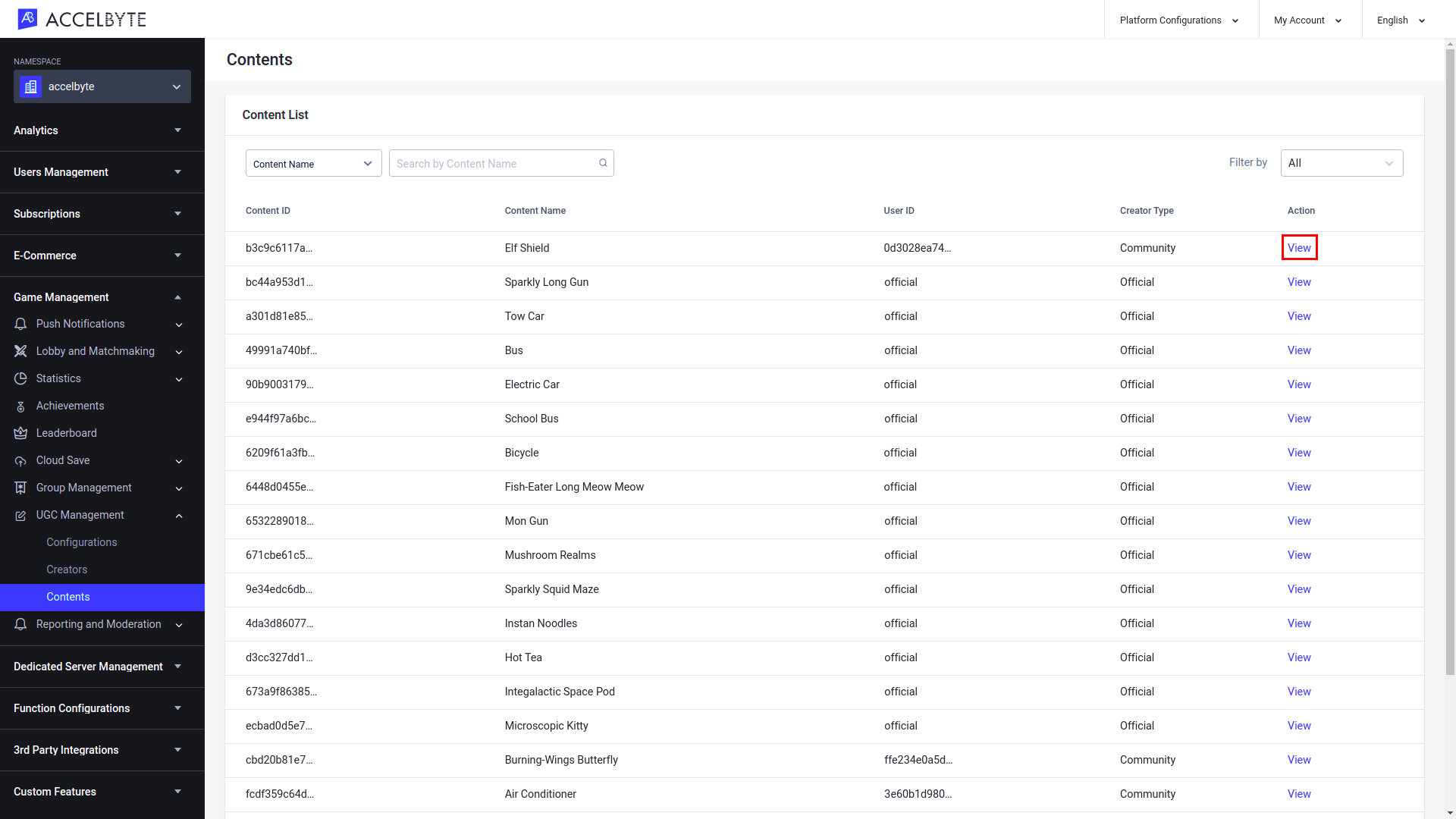
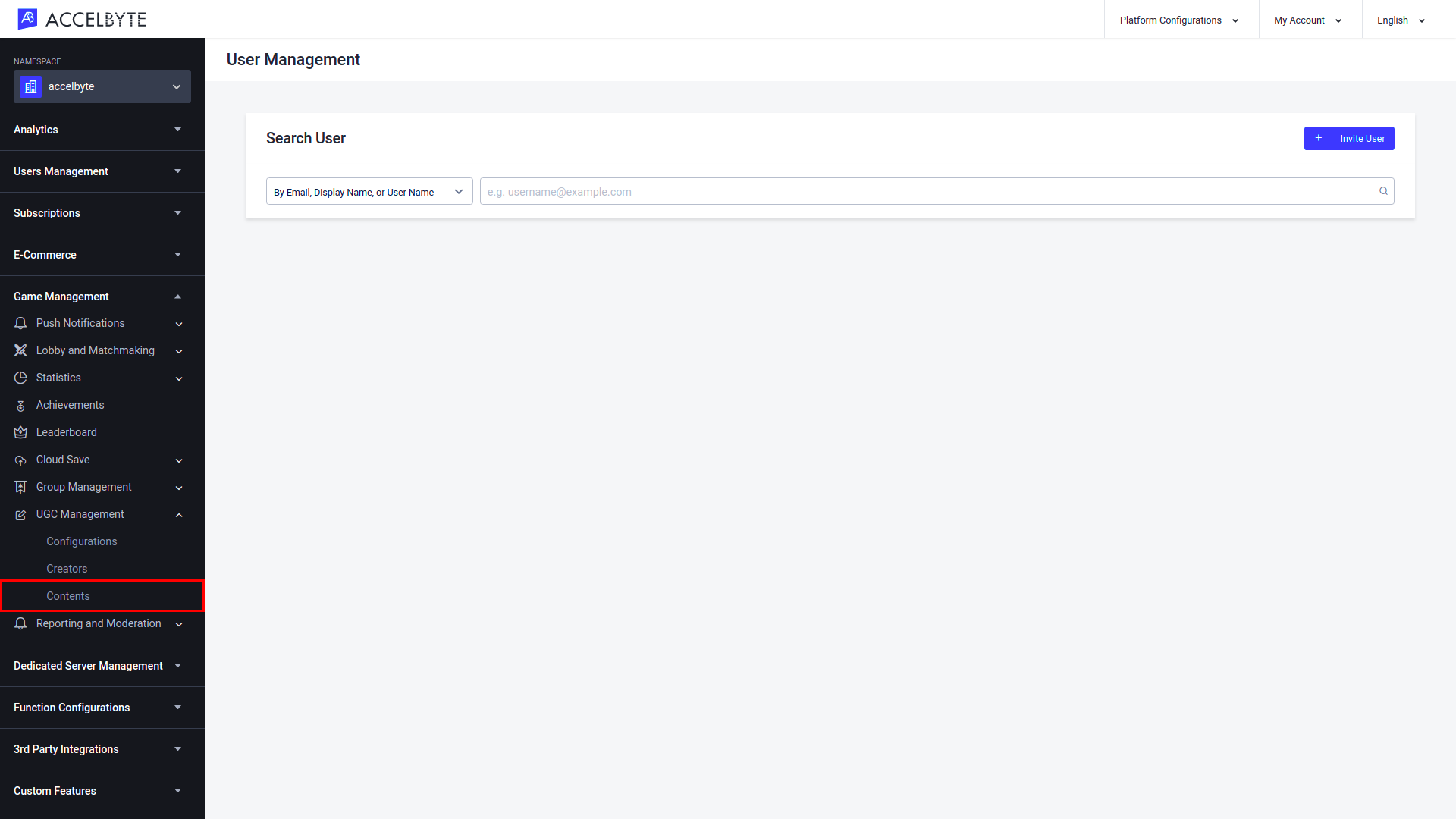
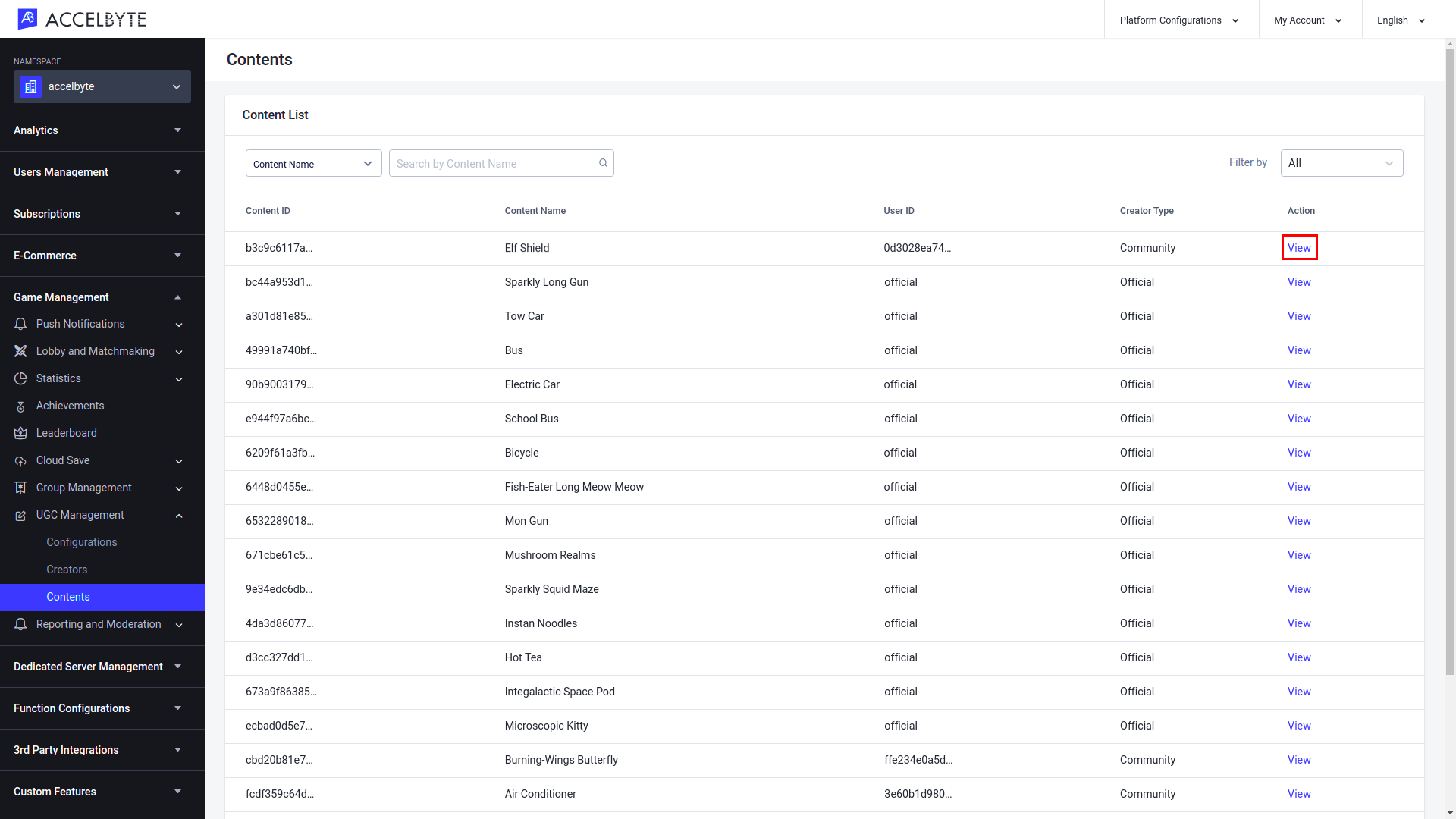
In the Admin Portal, go to UGC Management and click the Contents menu.

On the Contents page, choose the content you want to see and click View under that item's Action column.

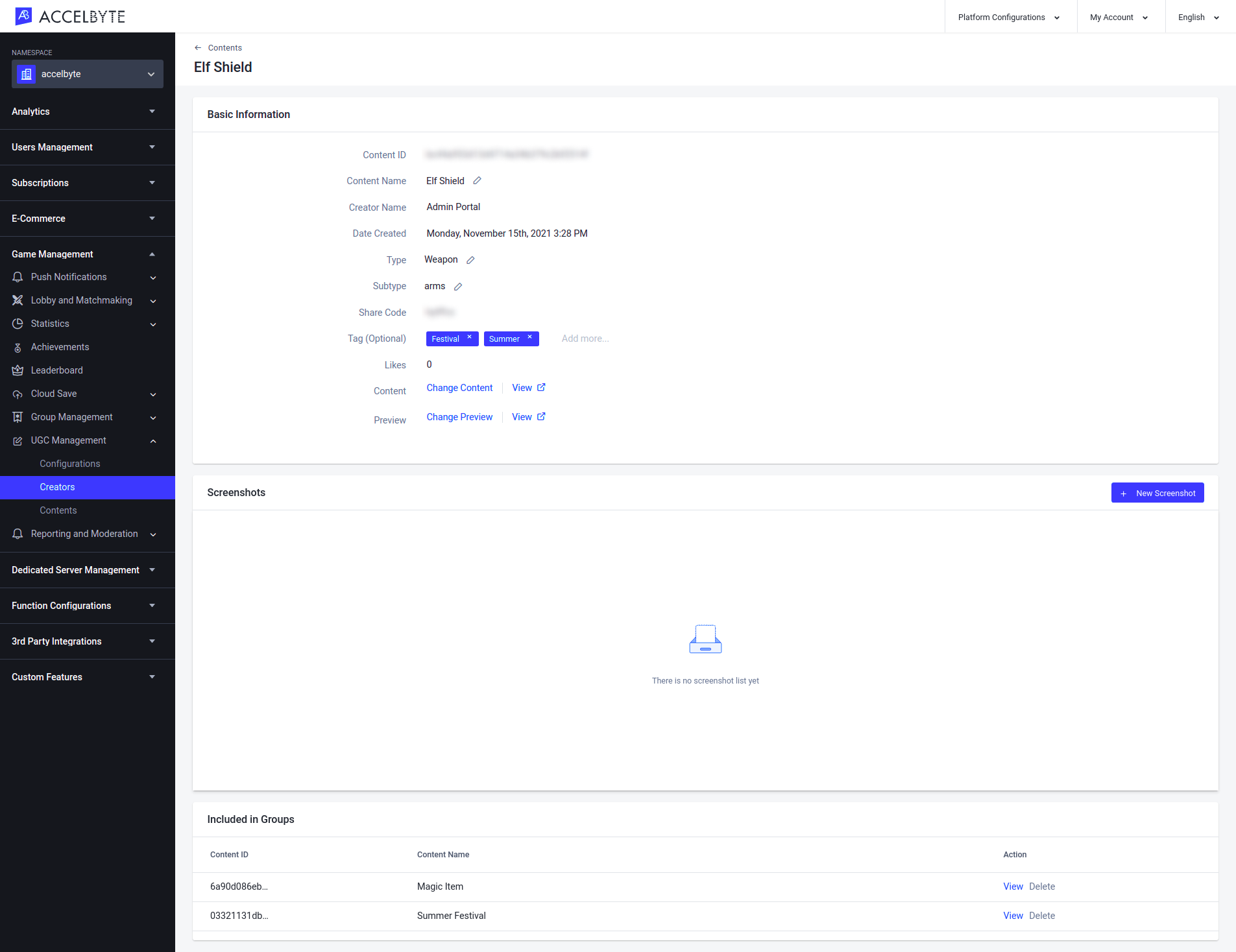
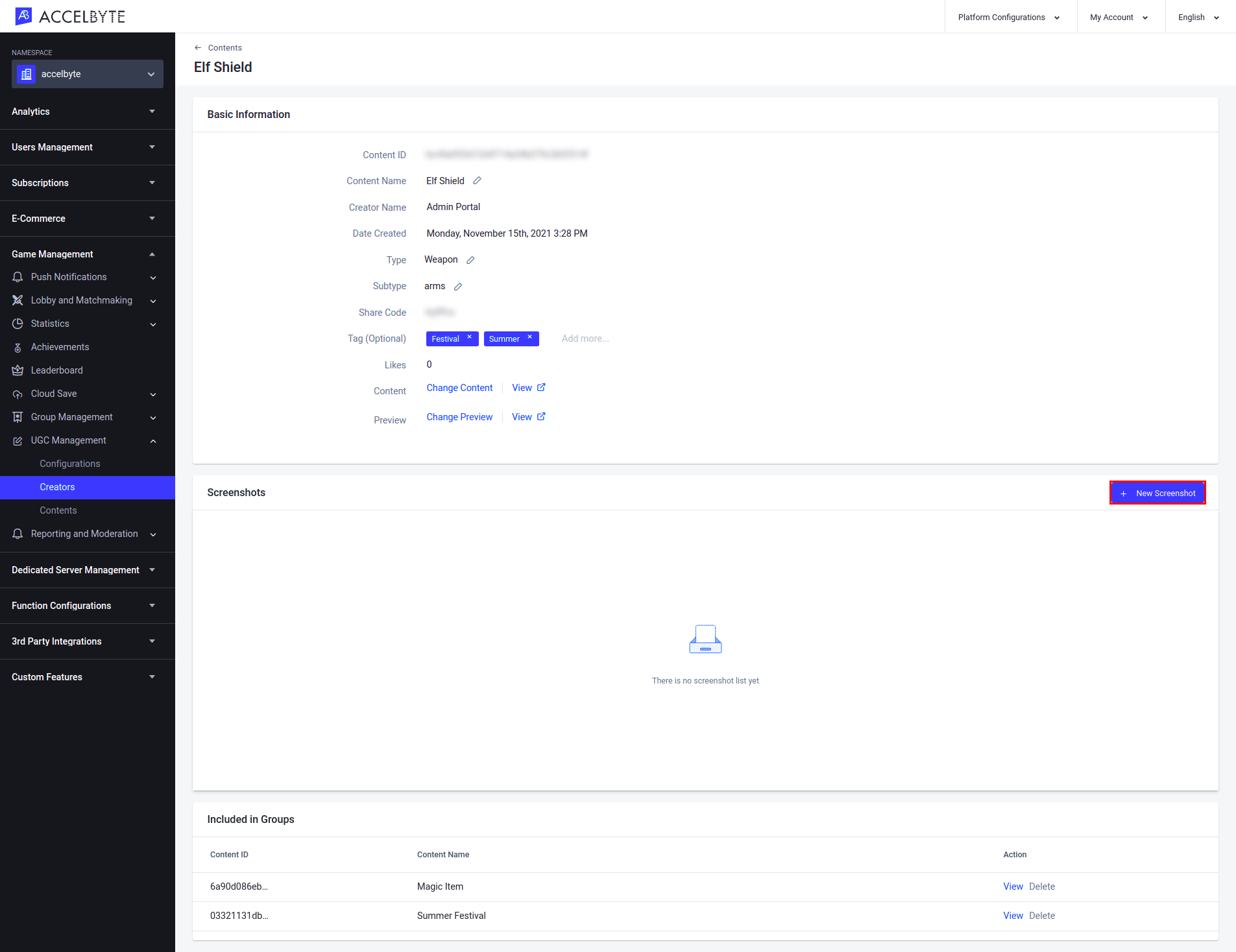
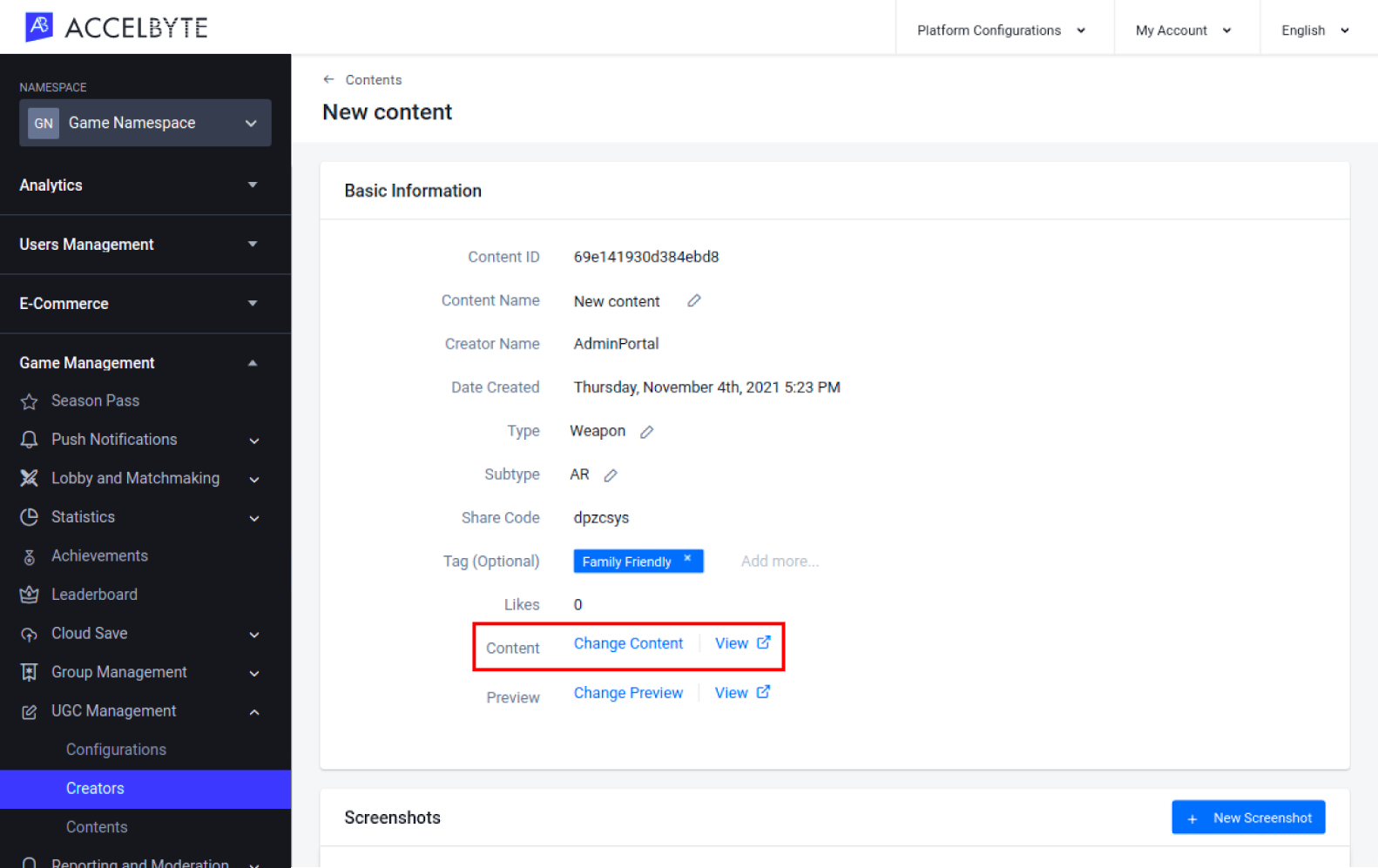
On the Content Details Page you can see some basic information about the content, view the content, and see the groups where this content can be found.

Add a Screenshot to Content
In the Admin Portal, go to UGC Management and click the Contents menu.

On the Contents page, choose content you want to see and click View under that item's Action column.

On the Content Details Page, click the New Screenshot button.

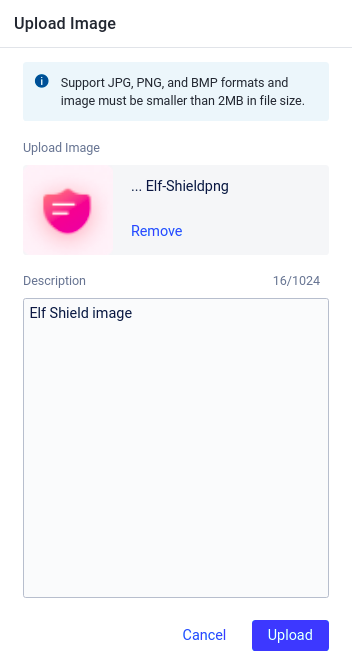
The Upload Image form appears. Select the screenshot you want to upload from your computer and type a description of the image in the Description field. Once completed, click Upload.

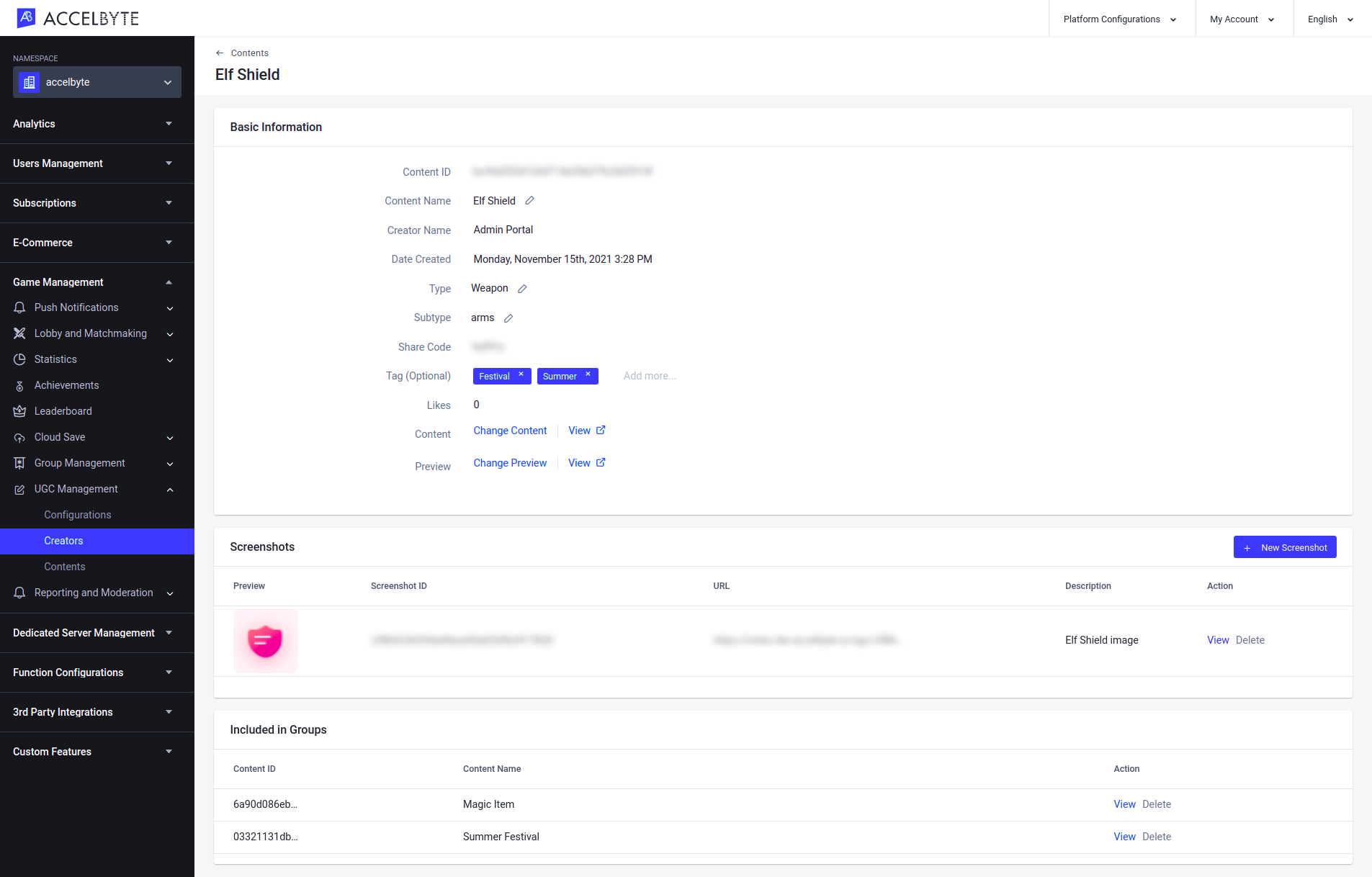
The new screenshot will be uploaded.

Manage Reporting in the Admin Portal
Your players can report offensive or otherwise offensive content. To enable this, you'll first need to create the reasons items can be reported, and then create reason groups to sort those reasons into a group.
Create a Reason
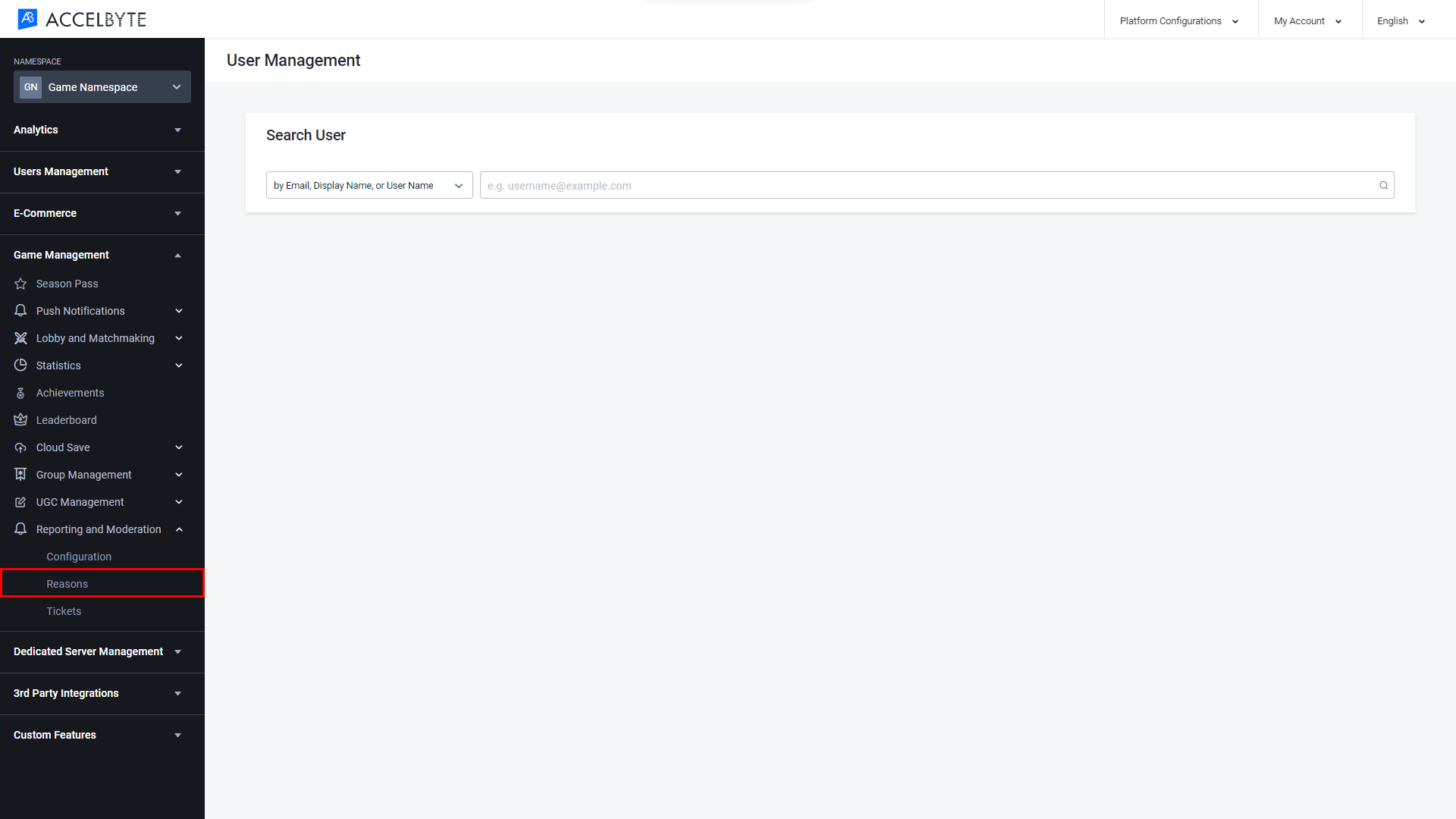
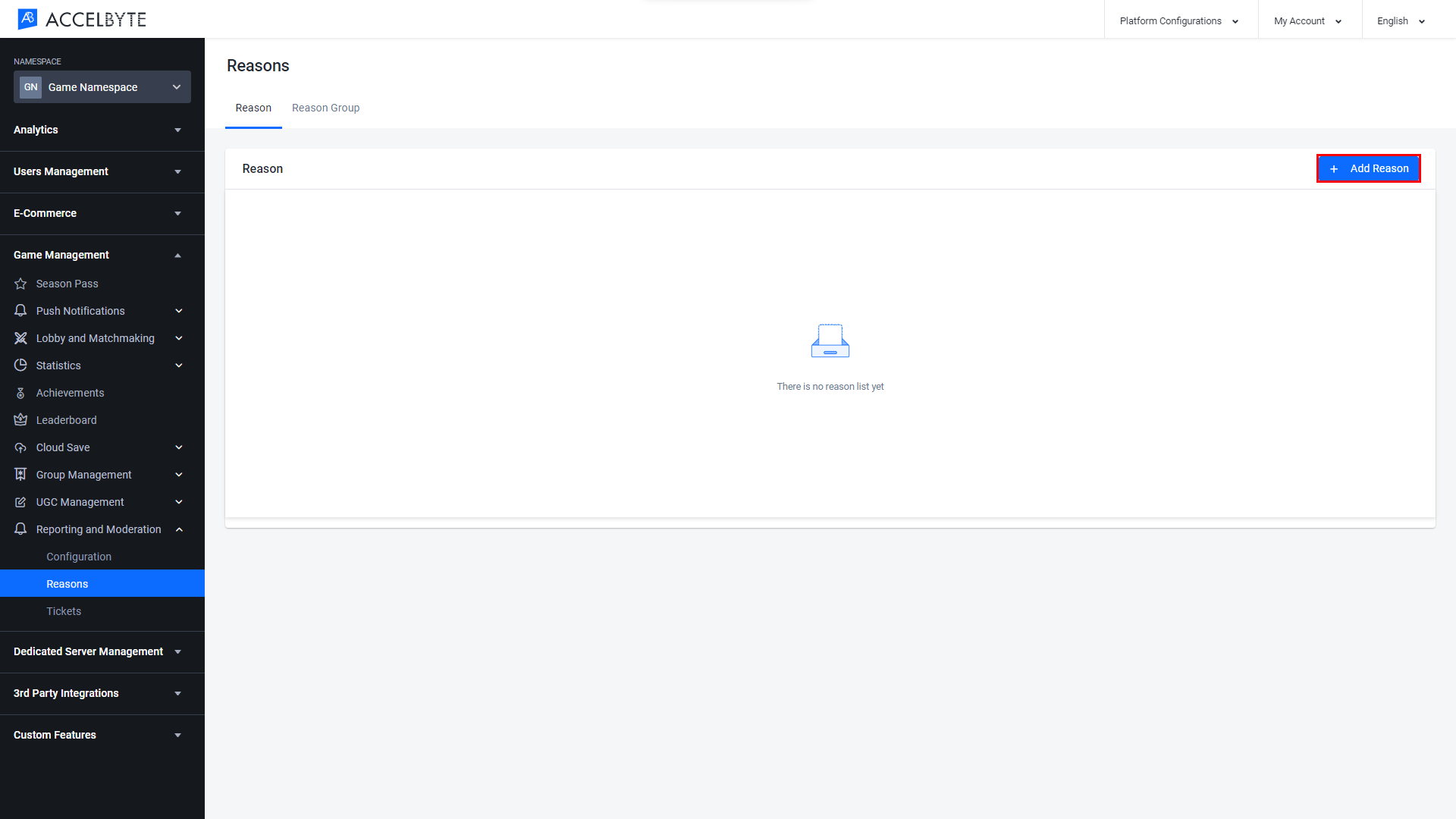
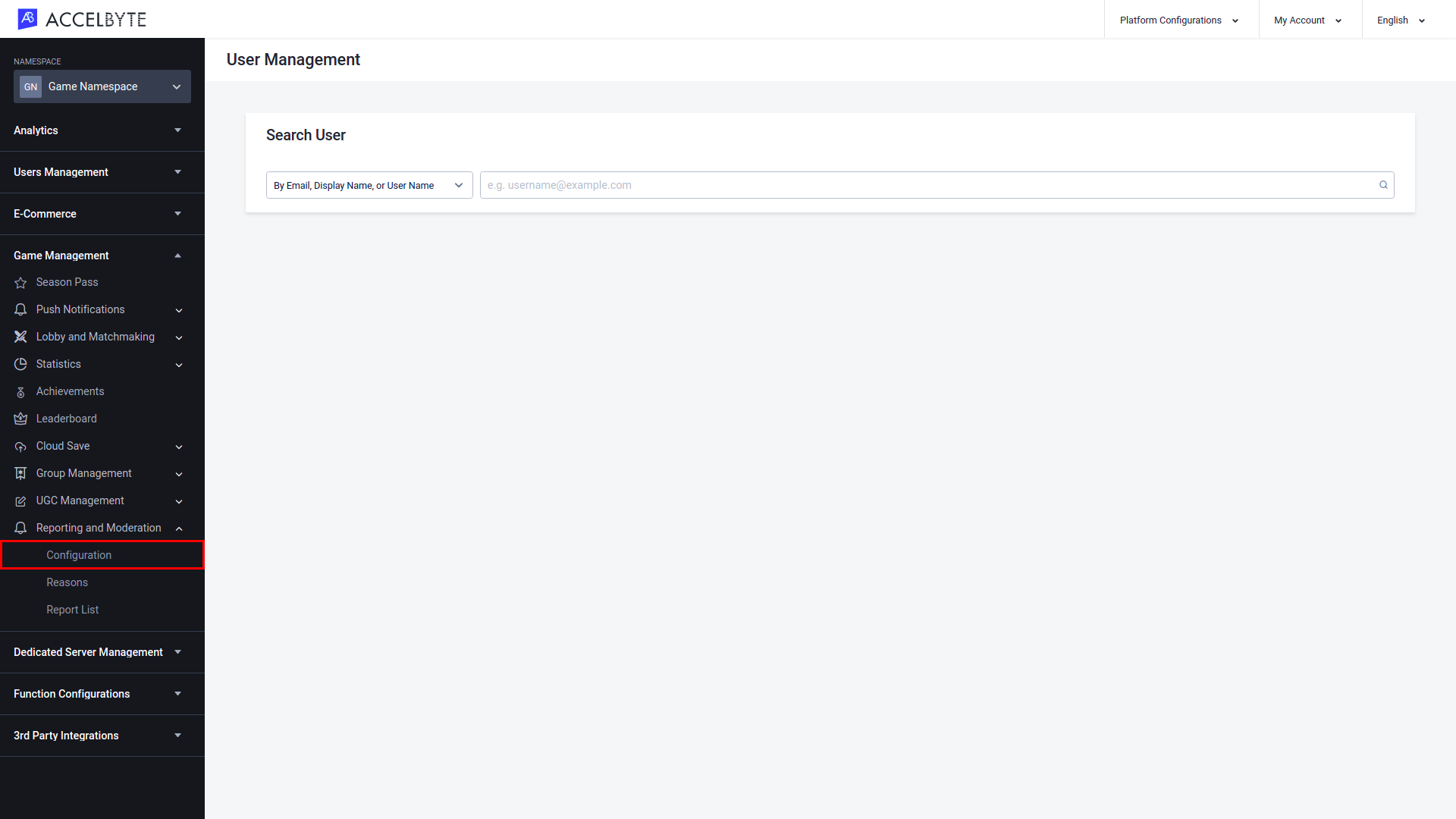
In your Game Namespace, go to the Game Management section, open the Reporting and Moderation section, and click Reasons.

In the Reasons tab, click Add Reason at the top-right.

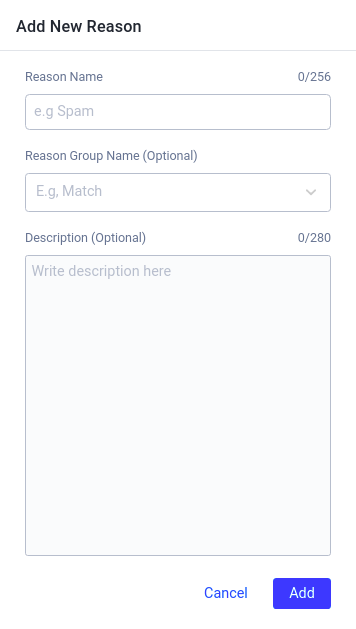
The Add New Reason form will appear. Fill in the required fields.

- Input a name for the reason in the Reason Name field.
- Input the category the reason belongs to from the Reason Group Name dropdown. Make sure you've created a Reason Group. You can add a reason to multiple groups. This field is optional.
- Input a description of the reason in the Description field. This field is optional.
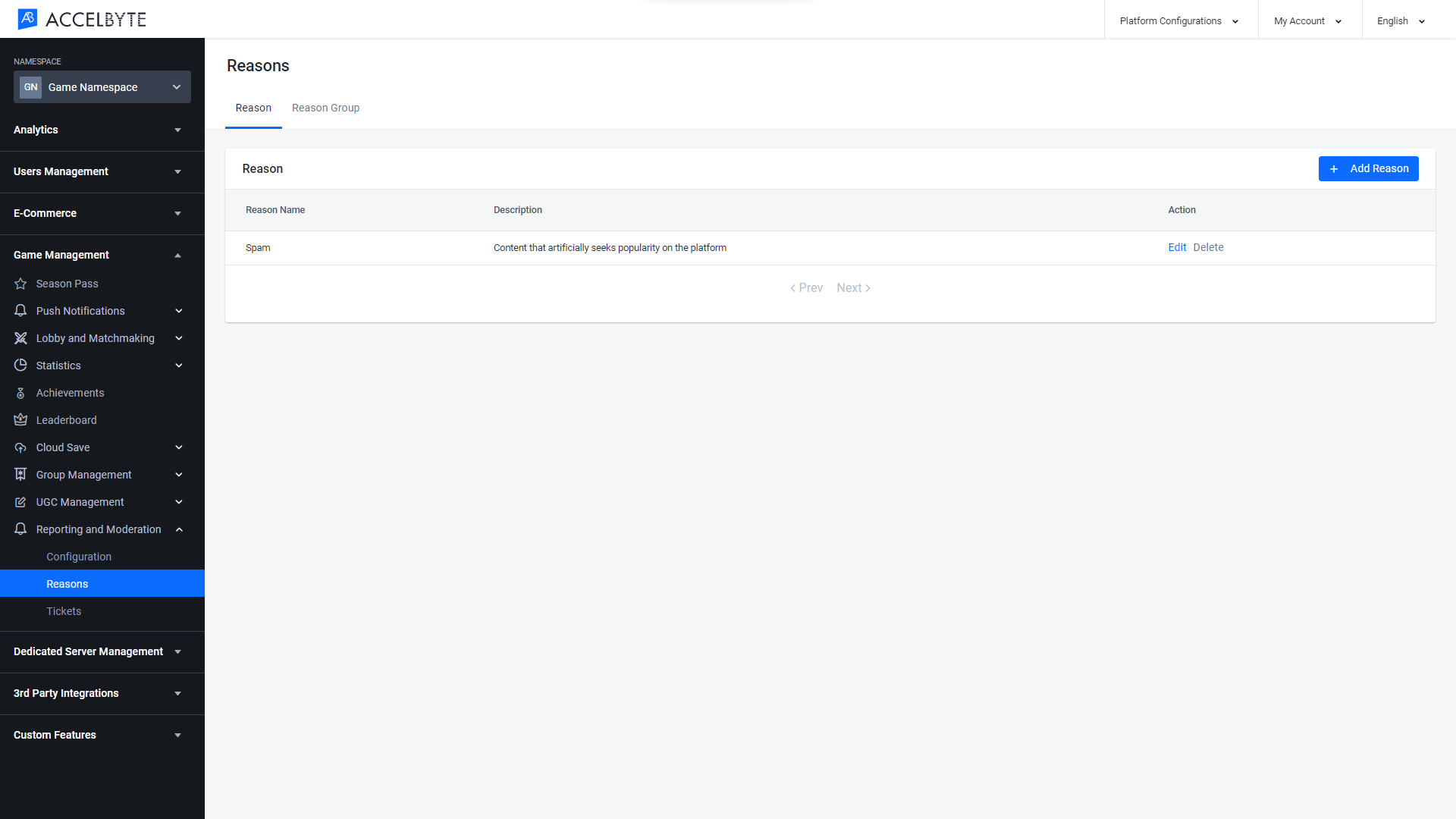
Once completed, click Add. A new reason will be created.

INFO
You can edit a Reason Name, Description, or Delete a Reason at any time, for any reason.
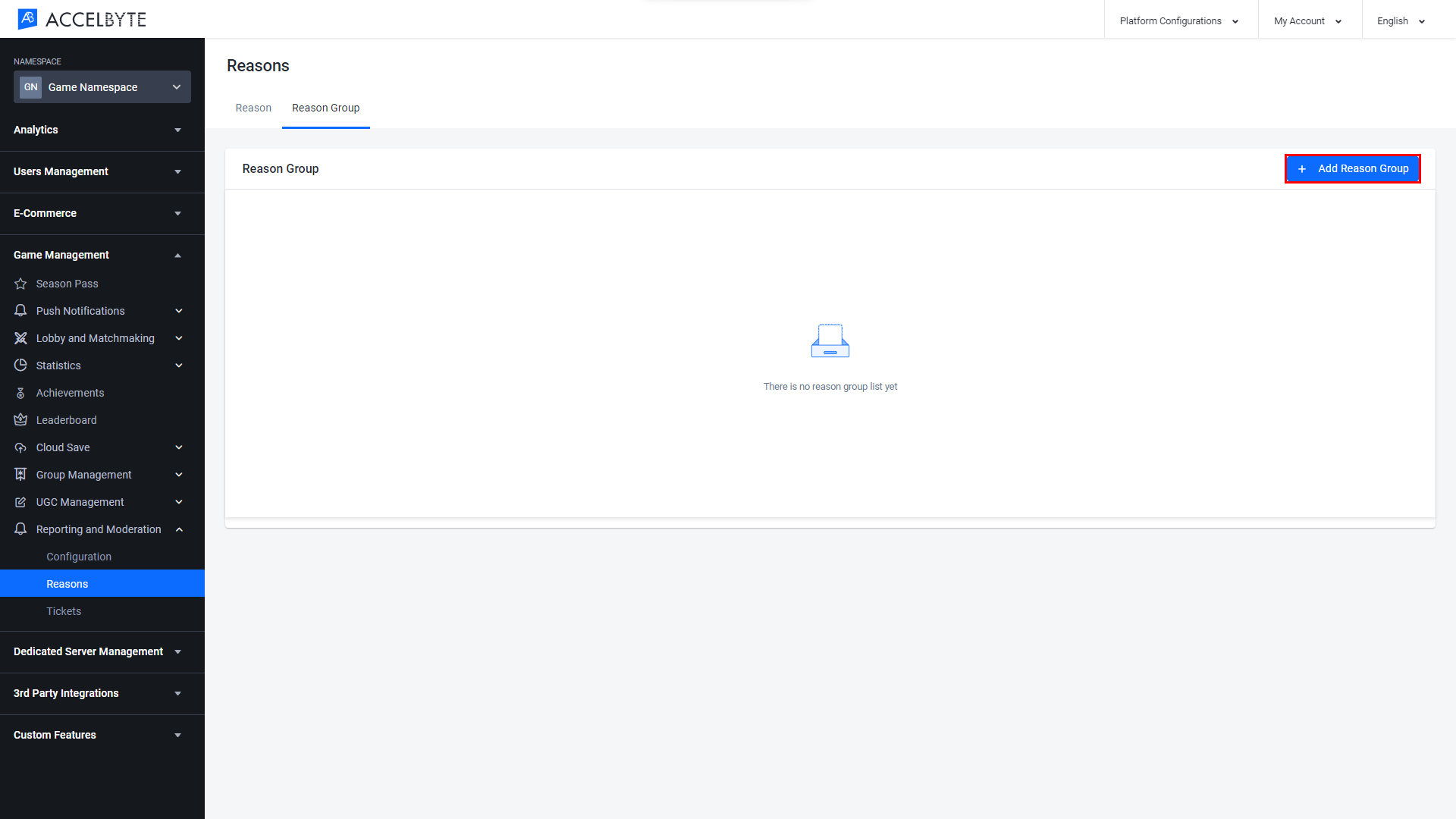
Create a Reason Group
In the Reason Group tab, click the Add Reason Group button at the top-right.

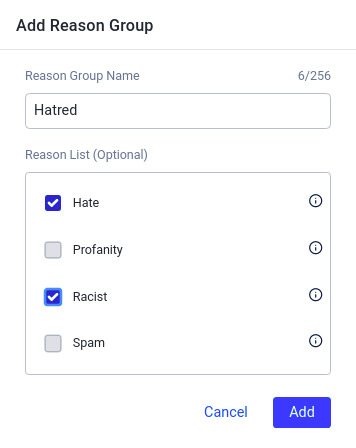
The Add Reason Group form will appear. Fill in the required fields.

- Input a name for the reason group in the Reason Group Name field.
- Choose the reasons that you'd like to add to this reason group in the Reason List field. This list will include any previous reasons you have created. This field is optional.
Click Add. The new reason group will be created.
INFO
You can edit a Reason Group, Description, or Delete a Reason Group at any time, for any reason.
Moderate Reported Content in the Admin Portal
You can view reports, remove reported content, and discipline reported players.
View Reported Content
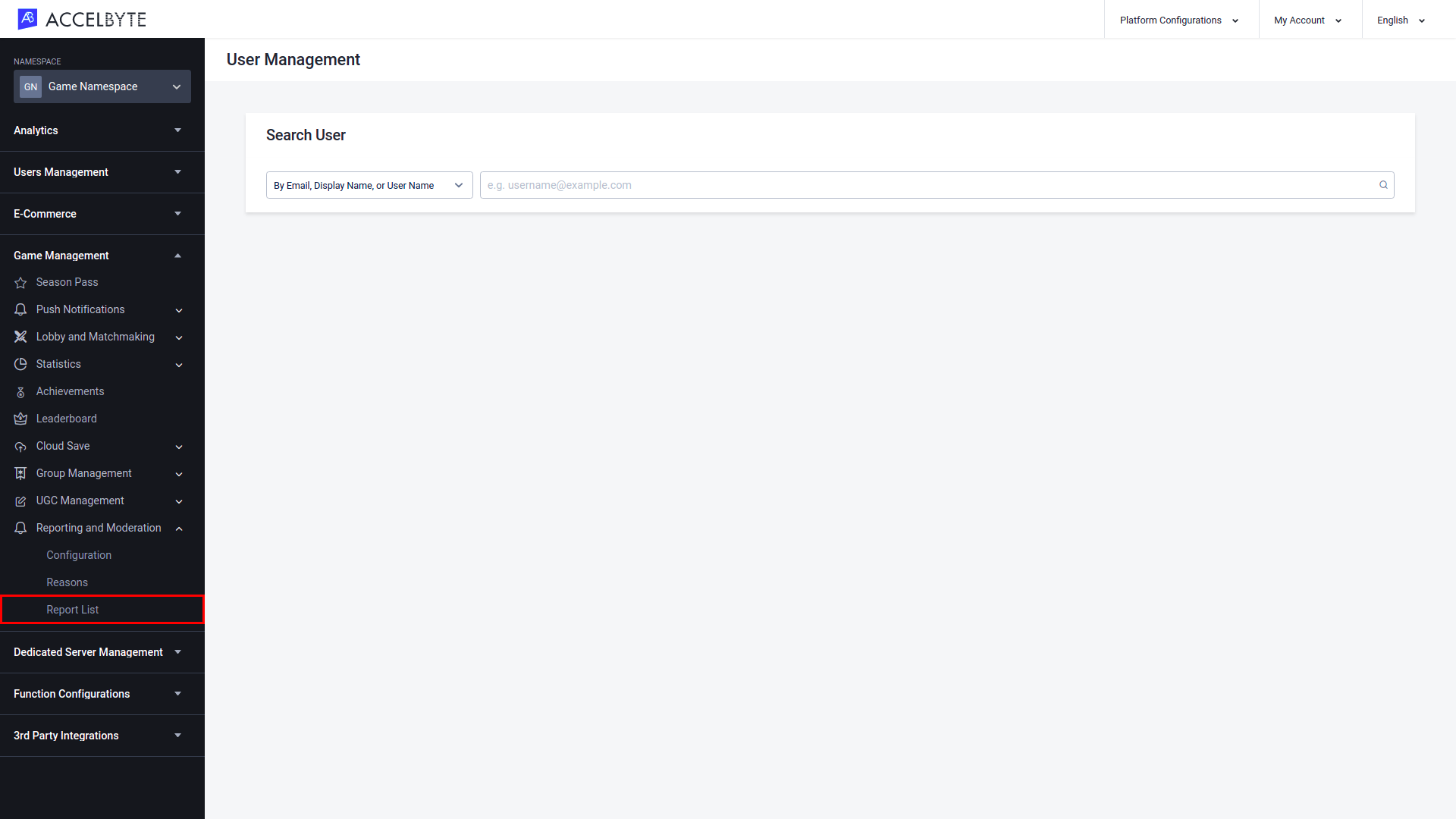
Go to the Game Management section, open the Reporting and Management section, then click Report List.

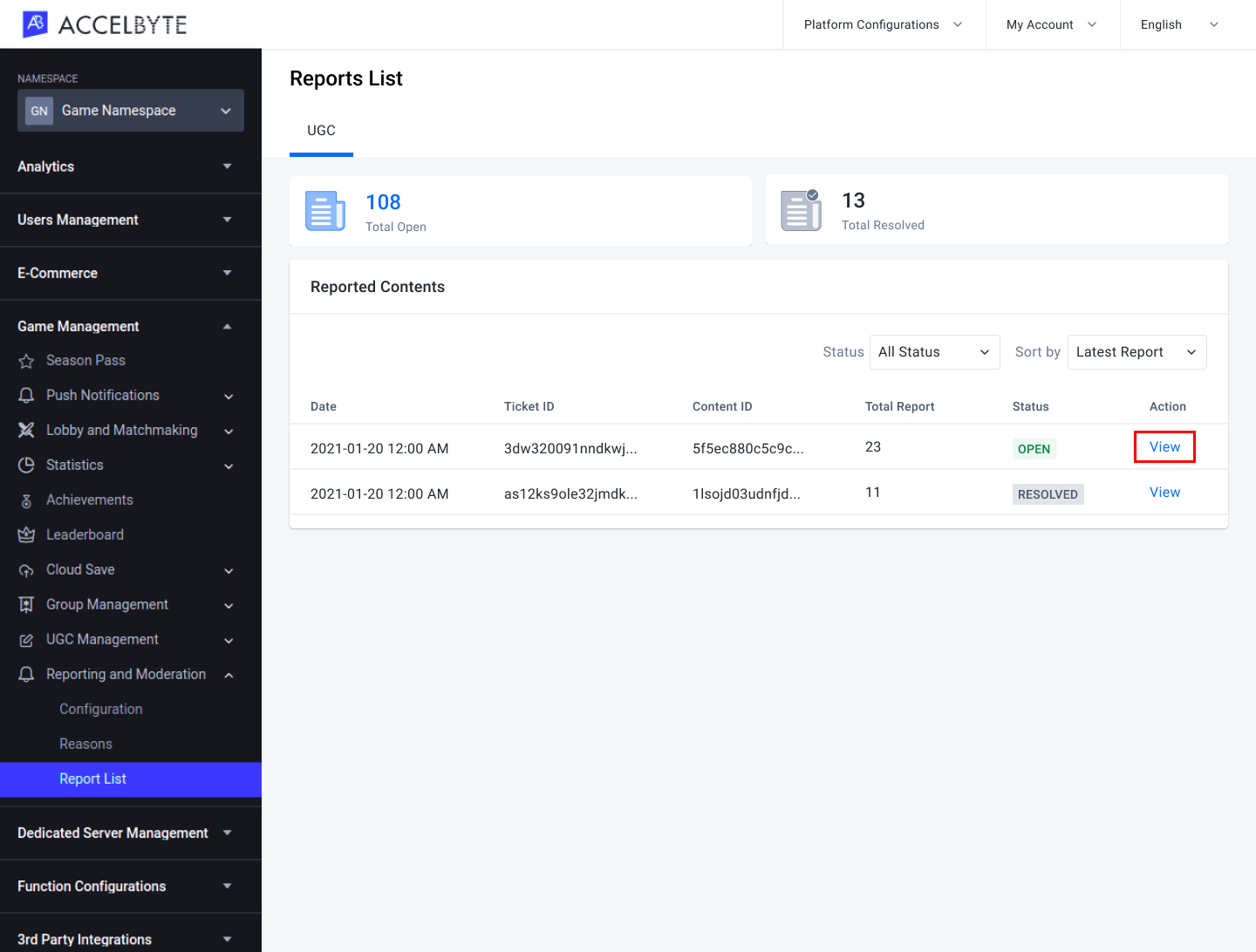
On the Report List page, you can see the list of the reported content. Click View next to the report you want to open.

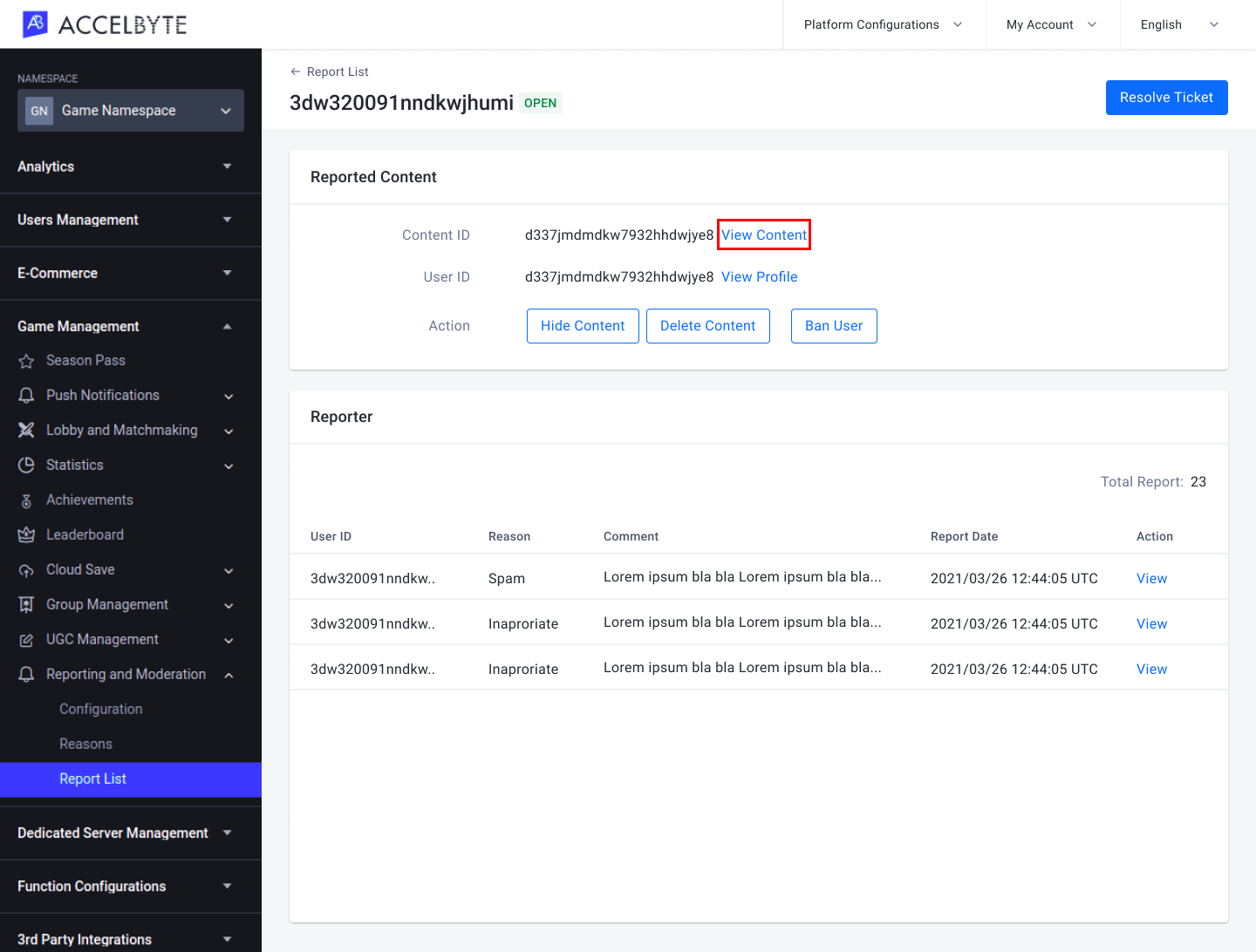
On the Report Details page, click View Content next to the Content ID field.

You'll be directed to the Content Details, click View to see the screenshot of the reported content.

View a Reported Player
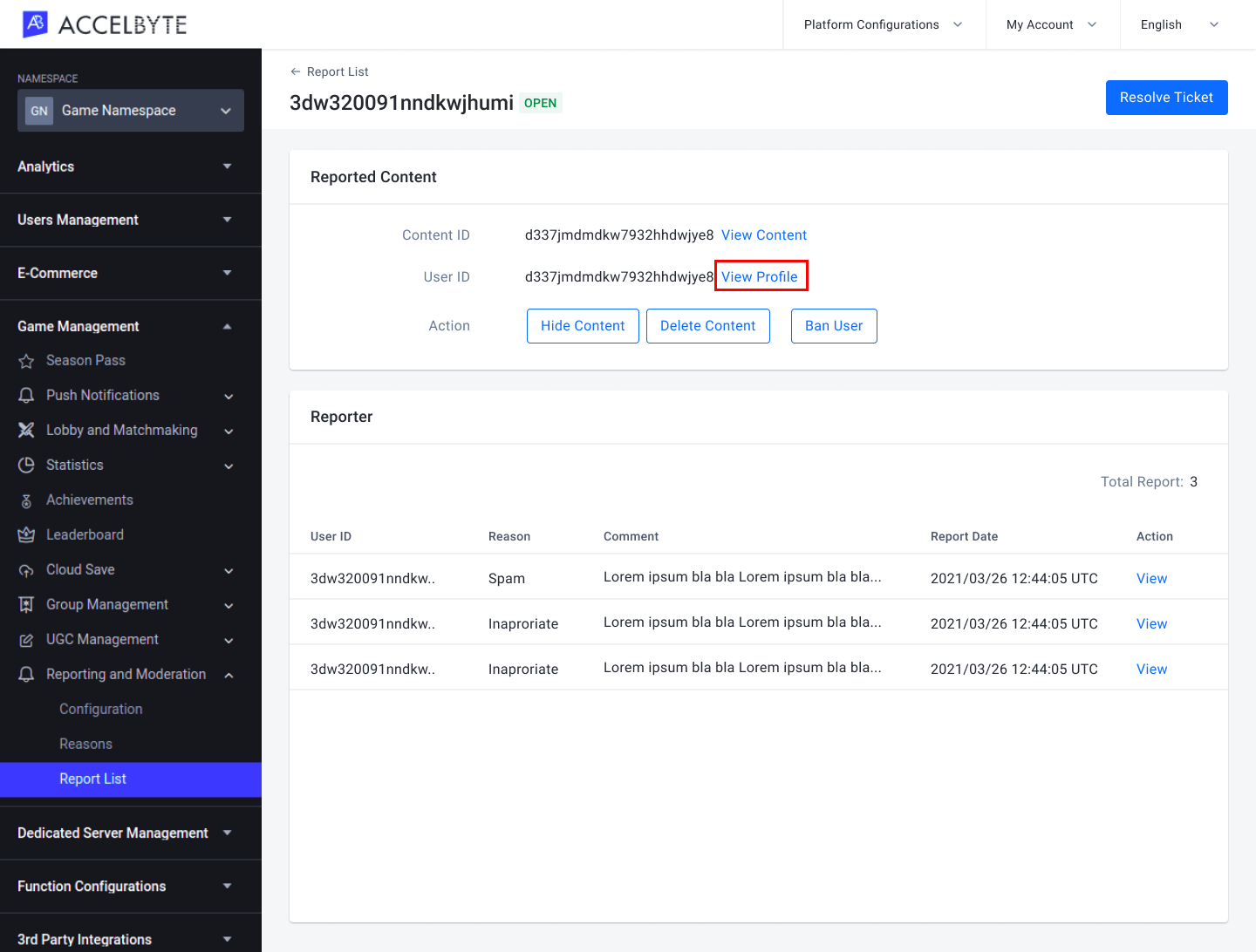
On the Report Details page, click View Profile next to the User ID field to view the player that posted the reported content.

You'll be directed to their profile and you can take an action based on your game policies.
View a Reporting Player
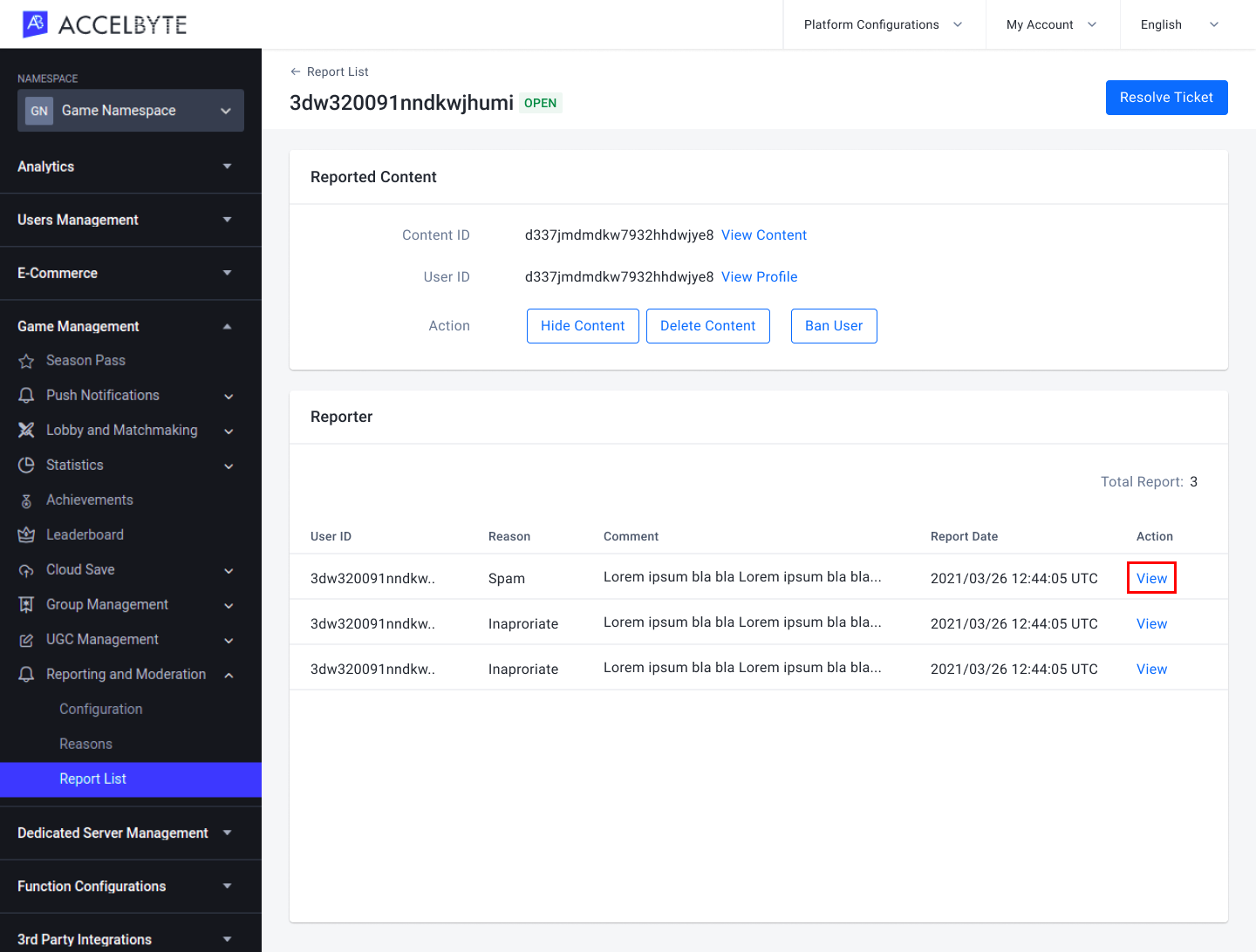
On the Report Detail page, click View in the Reporter column.

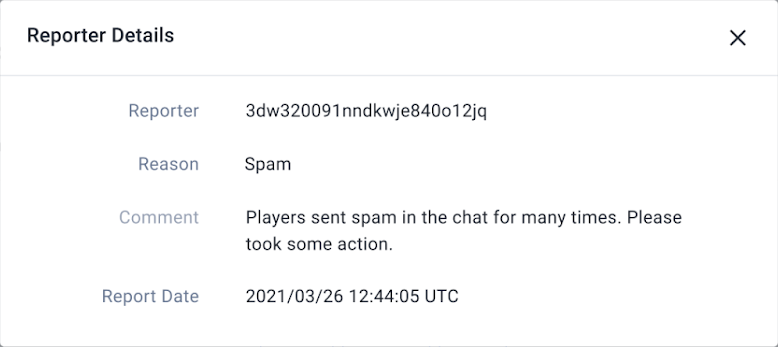
The Reporter Details window appears. Here you can view information about the reporting player.

Hide or Unhide Reported Content
Hiding content prevents players from seeing it, without deleting it. This allows you to unhide it, which will make the content visible again to players.
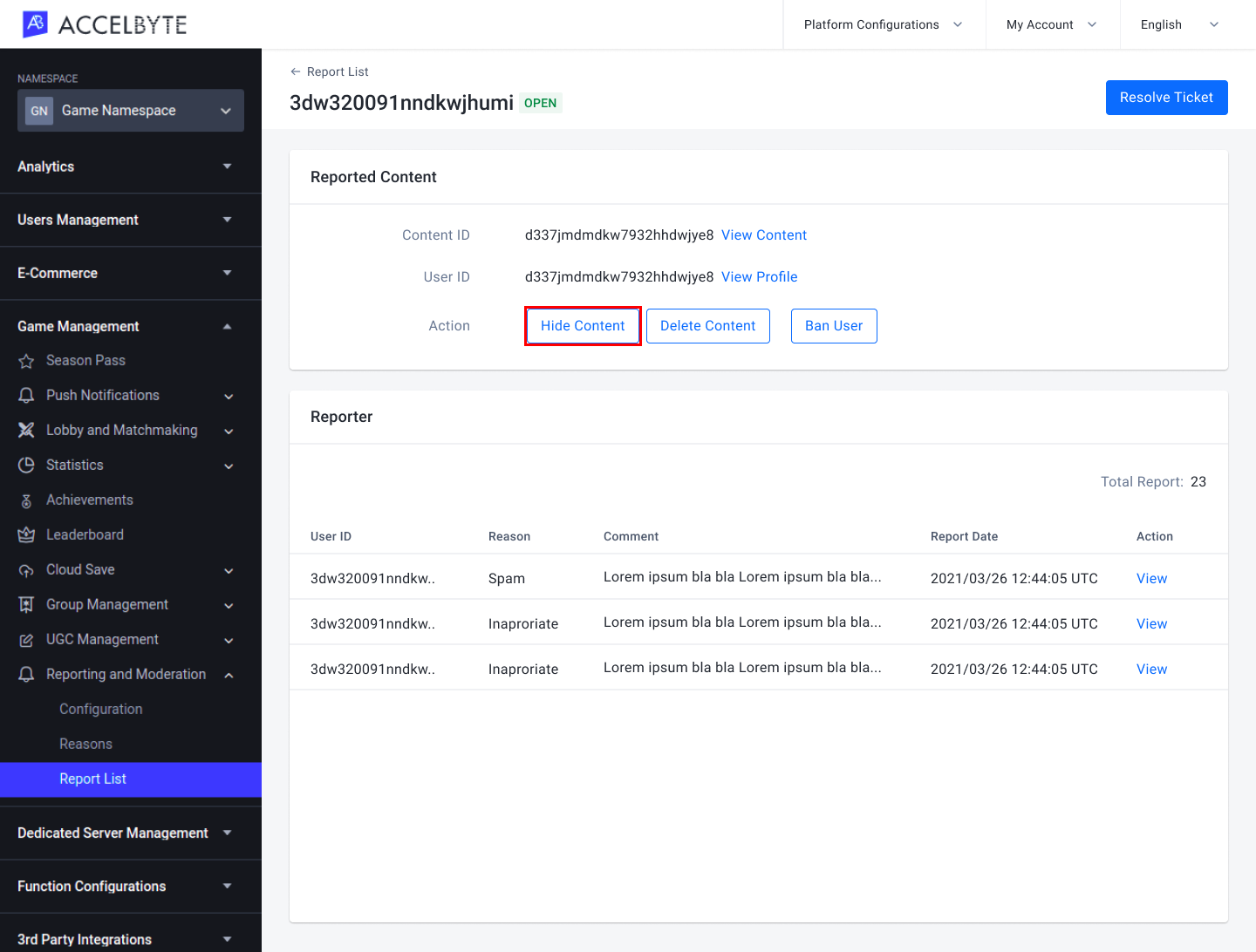
On the Report Details page, click the Hide Content button in the Action field.

The Hide Content confirmation box appears. Click the Hide button.
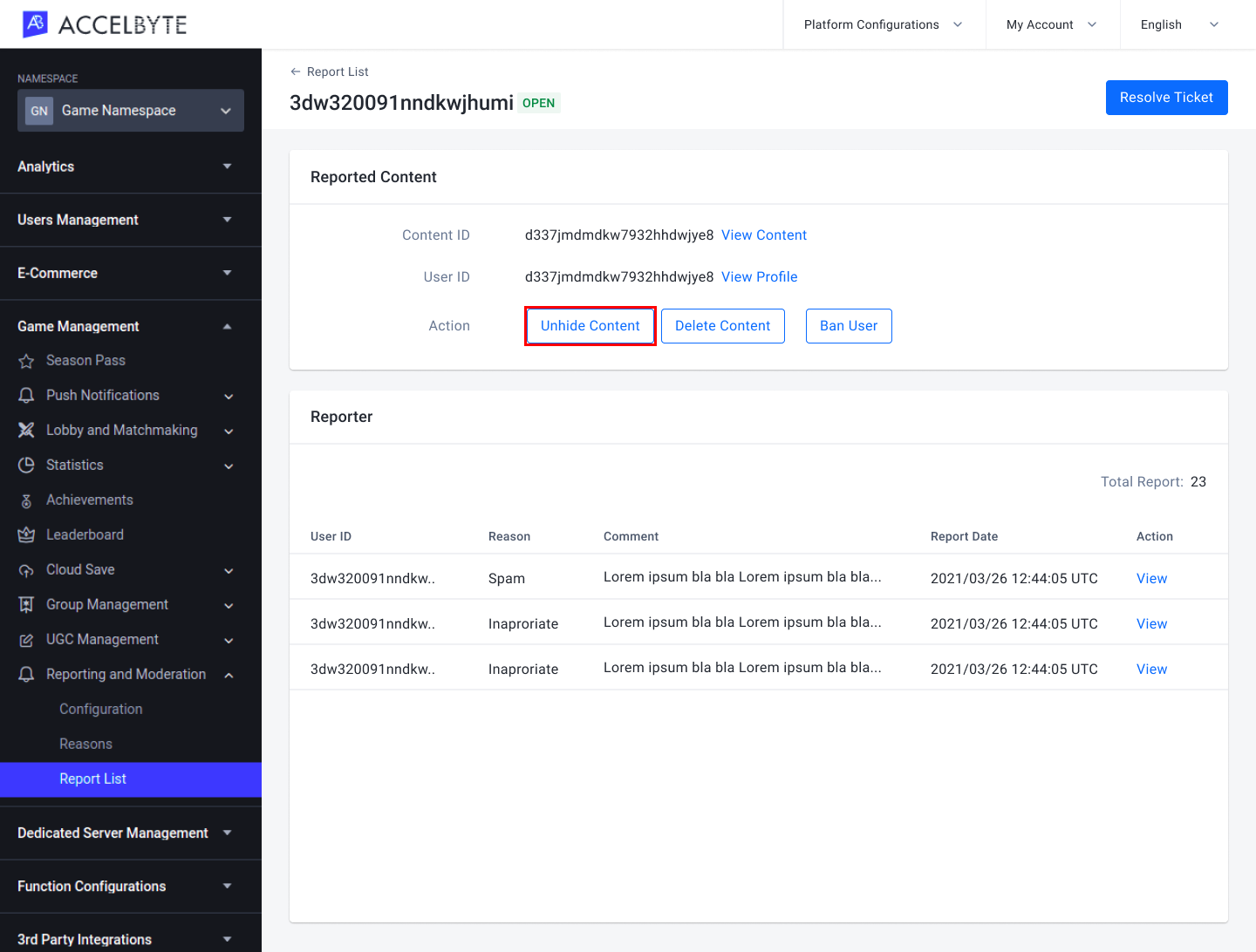
The reported content is successfully hidden. To unhide the reported content, click the Unhide button in the Action field.

The Unhide Content confirmation box appears. Click the Unhide button.
Delete Reported Content
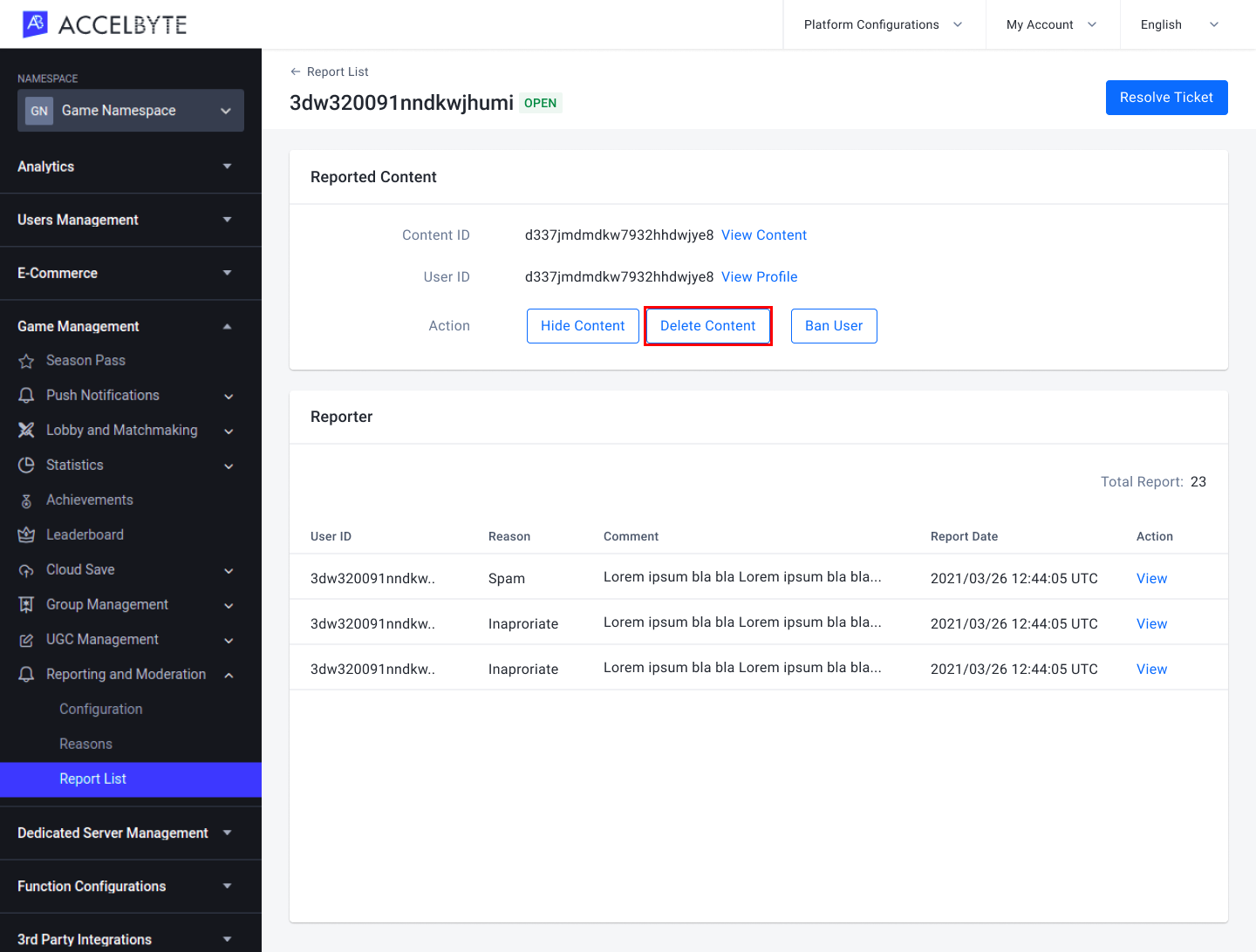
On the Report Details page, click the Delete Content button in the Action field.

The Delete Content confirmation box will appear. Double-check before deleting the content as once the content is deleted, you will not be able to restore it. Click the Delete button.
Ban or Unban a Reported Content Uploader
This feature allows you to quickly ban an offending player from uploading content, without banning them from your game completely. For more robust ban options, see our Cloud User Bans documentation.
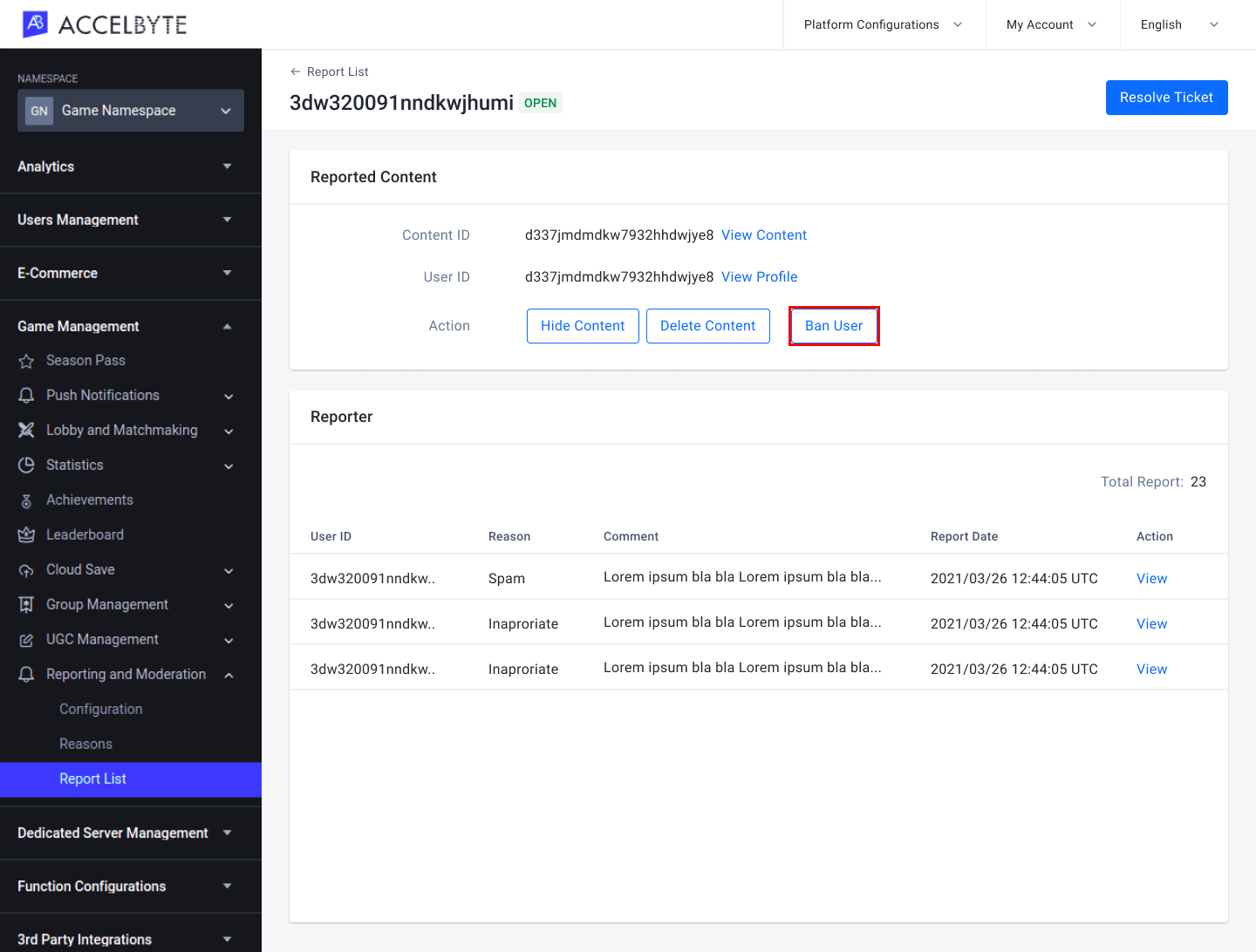
On the Report Details page, click the Ban User button in the Action field.

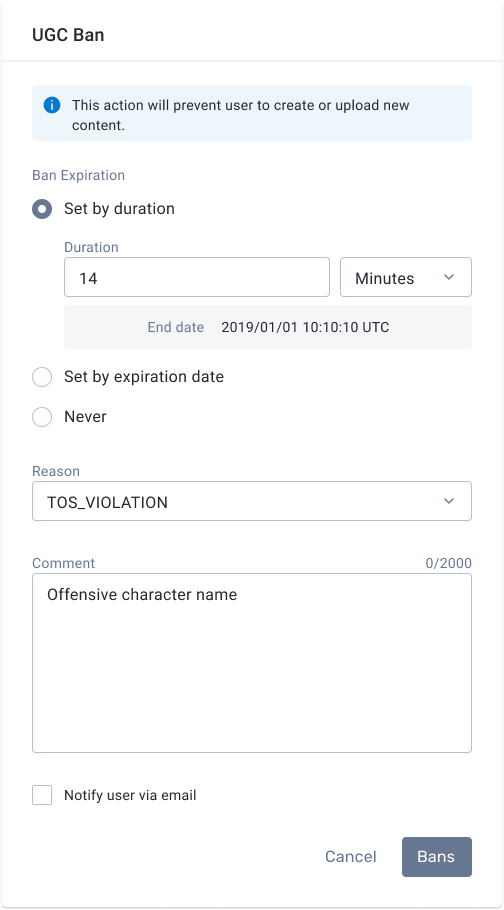
The UGC Ban form will appear. Fill in the following fields:

Define when the ban will expire in the Ban Expiration field:
If you want the ban to expire after a certain amount of time, select Set by duration. Then enter the number of minutes, hours, or days you want the player to be banned for. After this amount of time passes, the ban will expire.If you want the ban to expire on a certain day and time, select Set by expiration date. Then enter the date and time you want the ban to expire.
Choose Never if you want the ban to be permanent. Permanent bans can be disabled manually.
Choose the reason for banning the player in the Reason field.
Input a comment on the ban in the Comment field.
Select the Notify user via email option to send a ban notification to the banned player.
IMPORTANT
Players that log into your game using third-party credentials may only have a headless account in the Admin Portal, which means that their account will have no email address associated with it. Only players that have registered an account in your game or platform, or have upgraded their headless account by registering an email address in your game, will be able to receive an email notification if they're banned. For more information about headless accounts, see our Cloud Third-party Login Integration documentation.
Once completed, click the Bans button. The reported user will be banned from uploading content until their ban expires or they are unbanned.
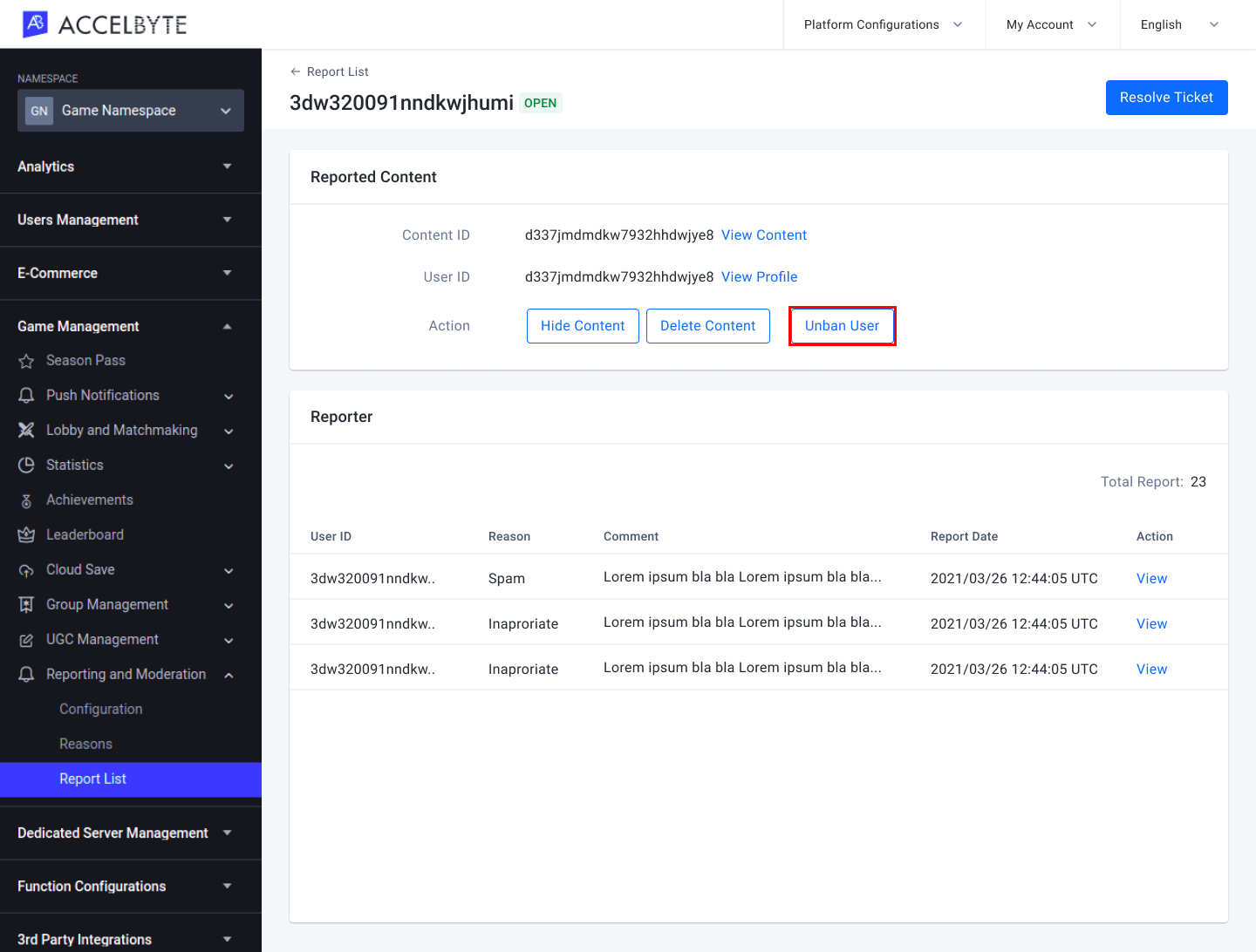
To unban the banned user, click the Unban User button in the Action field.

The Disable Ban confirmation box appears. Click the Disable button.
Resolve or Unresolve Reported Content
Resolving a report allows you to indicate to your colleagues that the report has been addressed and requires no further action. You can also unresolve a previously resolved report if it turns out further action needs to be taken.
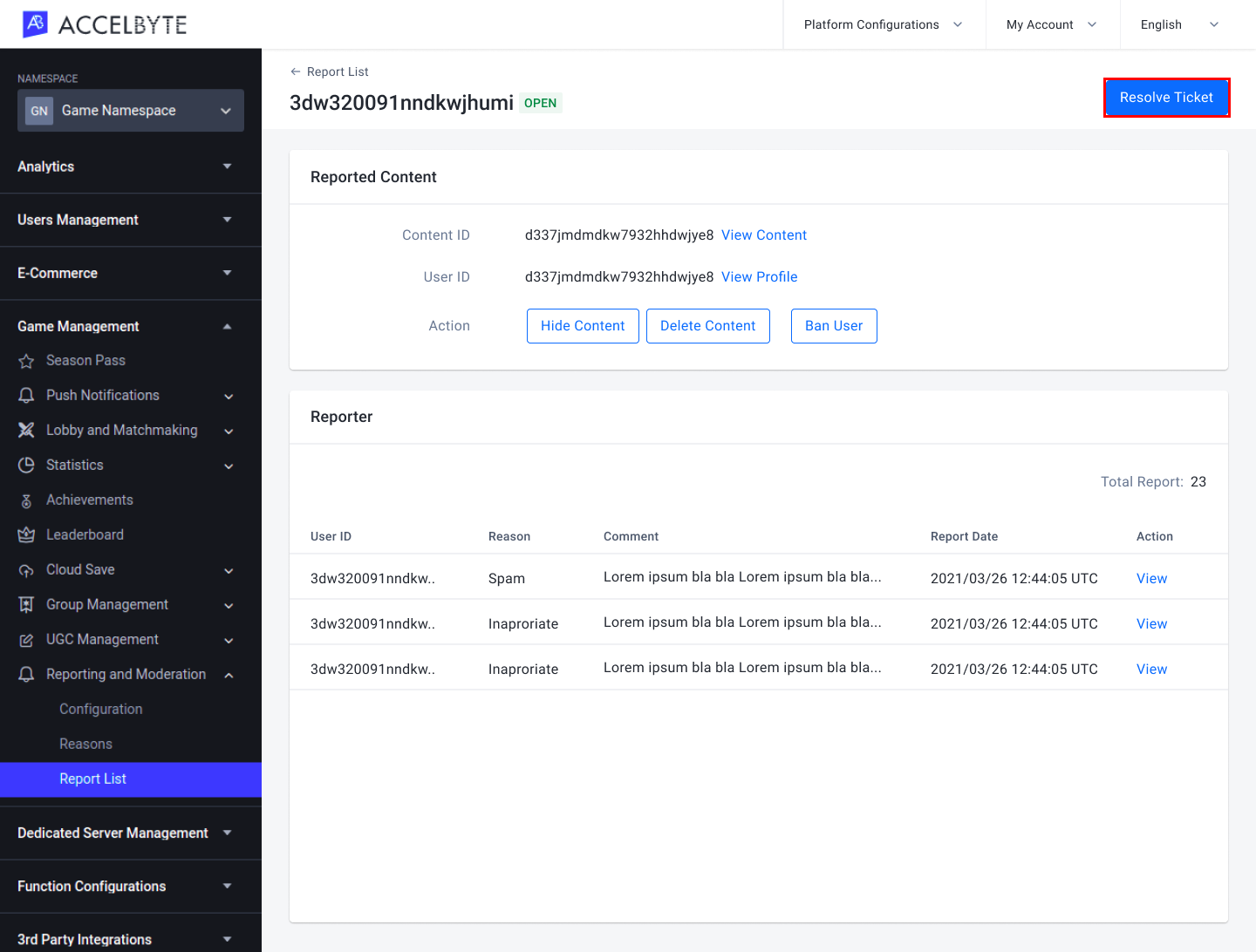
On the Report Detail page, click the Resolve Ticket button to resolve the report.

The Resolve Ticket confirmation box will appear. Fill in the Note field with the reason you're resolving the report, then click the Resolve button.
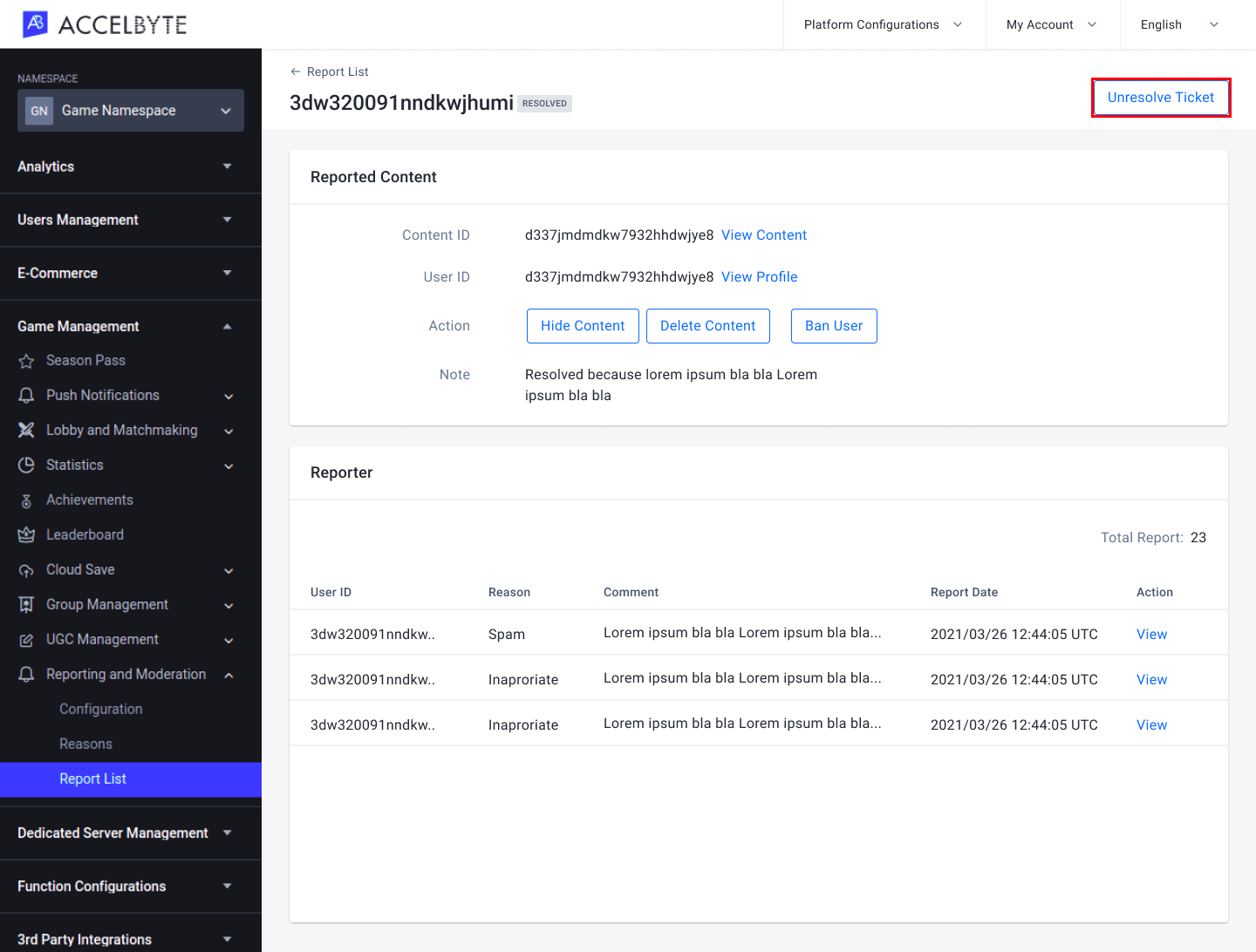
The reported content is successfully resolved. To unresolve the reported content, click the Unresolve Ticket button.

The Unresolve Ticket confirmation box will appear. Fill in the Note field with the reason you're unresolving the report, then click the Unresolve button.

Configure the Reporting Rate Limit
You can set limits for how many times a player can make a report, as well as for how many times a piece of content can be reported. These limits help to prevent players from abusing the report function.
In the Admin Portal, go to the Game Management section and open the Reporting and Management section, then click Configuration.

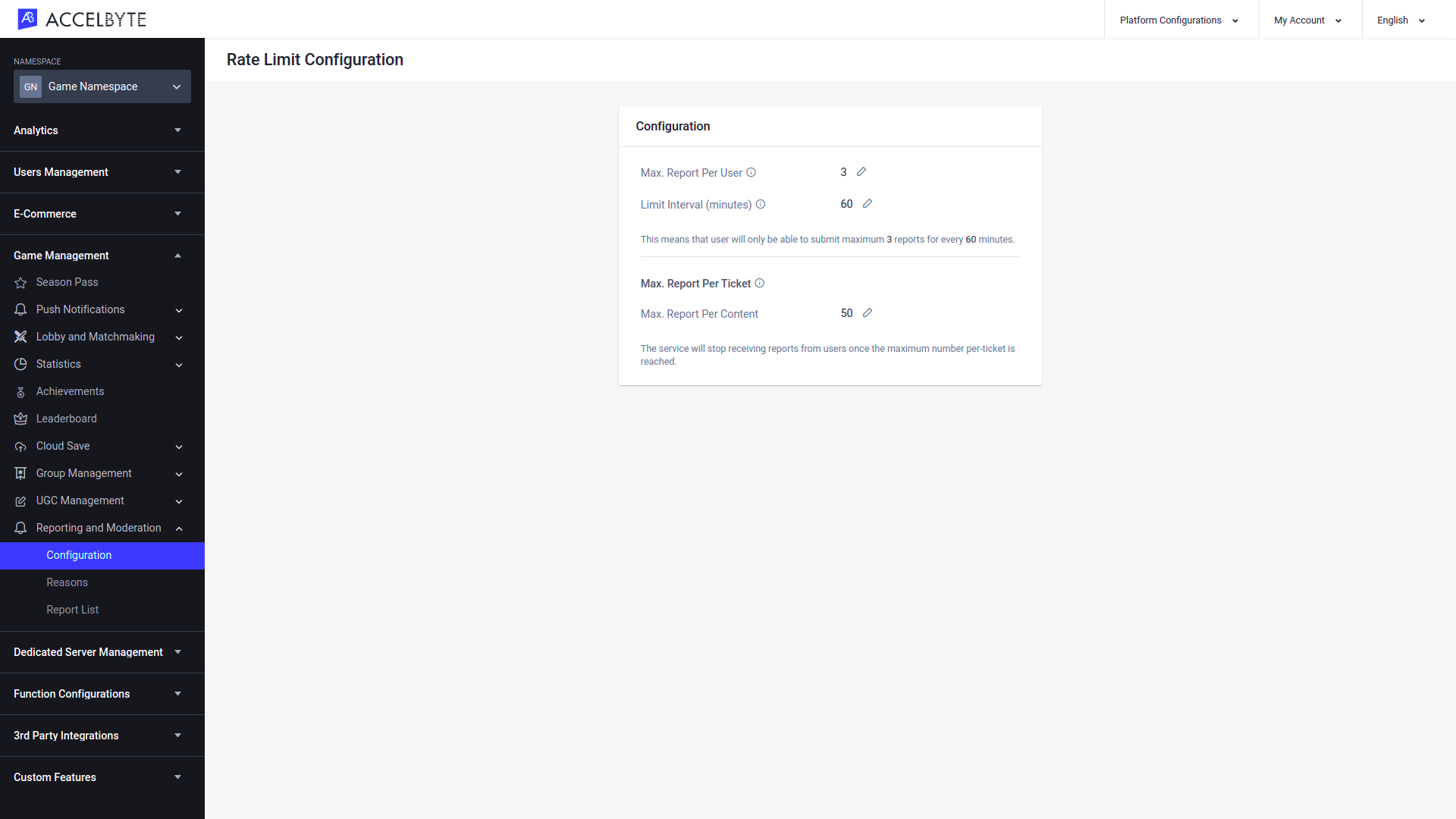
On the Rate Limit Configuration page, fill in the following fields with the desired values:

Configuration
The Max. Report Per User field defines the maximum number of times a single user can submit a report in the defined time period.
The Limit interval (minutes) field defines the time interval in minutes that applies to the Max. Report Per User field.
TIP
If the Max. Report Per User value is 3 and the Limit interval (minutes) value is 6, then a single player can submit 3 reports per 6 minutes. Any additional reports submitted within the limit interval will return errors.
Max. Report Per Ticket
- The Max. Report Per Content field defines the maximum number times a piece of content can be reported. The service will stop receiving reports from users once this maximum is reached.
Implement Reporting using the Client SDKs
Retrieve the List of Reason Groups
This function returns the list of reason group IDs and titles under a given namespace.
- Unreal Engine
- Unity
const int32 Offset = 0;
const int32 Limit = 2;
FRegistry::Reporting.GetReasonGroups(Offset, Limit, THandler < FAccelByteModelsReasonGroupsResponse > ::CreateLambda([ & ](const FAccelByteModelsReasonGroupsResponse & Response) {
/* do something when succeed*/
}),
FError::CreateLambda([](int32 ErrorCode, FString ErrorMessage) {
/* do something when failed */
});
int Offset = 0;
int Limit = 2;
Result < ReportingReasonGroupsResponse > GetReasonGroupsResponse = null;
AccelBytePlugin.GetReporting().GetReasonGroups(result => {
if (!result.IsError) {
Debug.Log(“Got reason group”);
GetReasonGroupsResponse = result;
} else {
Debug.Log(“Error: “+result.Error.Code + “ | Message: “+result.Error.Message);
}
}, Offset, Limit);
Retrieve a List of Reasons
This function returns the list of reasons, optionally filtered by reason group.
- Unreal Engine
- Unity
FString ReasonGroup = "";
const int32 Offset = 0;
const int32 Limit = 2;
FRegistry::Reporting.GetReasons(ReasonGroup, Offset, Limit, THandler < FAccelByteModelsReasonsResponse > ::CreateLambda([ & bGetReasonsSuccess, & ReasonsResponse](const FAccelByteModelsReasonsResponse & Response) {
ReasonsResponse = Response;
/* do something when succeed*/
}),
FError::CreateLambda([](int32 ErrorCode, FString ErrorMessage) {
/* do something when failed */
});
int Offset = 0;
int Limit = 2;
string ReasonGroupTitle = “”;
Result < ReportingReasonsResponse > Response = null;
AccelBytePlugin.GetReporting().GetReasons(ReasonGroupTitle, result => {
if (!result.IsError) {
Debug.Log(“Got reason group”);
Response = result;
} else {
Debug.Log(“Error: “+result.Error.Code + “ | Message: “+result.Error.Message);
}
}, Offset, Limit);
Report Content Creator
Players can report a content creator that has posted inappropriate content. A player can only report a creator once. If they try to report the same creator more than once, they'll receive an error message. To implement reporting, use the following function:
- Unreal Engine
- Unity
FAccelByteModelsReportingSubmitData SubmitData;
SubmitData.AdditionalInfo = /* specified AdditionalInfo use TMap<FString, FString>*/ ;
SubmitData.Category = /* specified Category use EAccelByteReportingCategory*/ ;
SubmitData.Comment = /* specified Comment*/ ;
SubmitData.ObjectId = /* specified ObjectId*/ ;
SubmitData.ObjectType = /* specified ObjectType*/ ;
SubmitData.Reason = /* specified Reason fill from GetReason or custom string*/ ;
SubmitData.UserID = /* specified UserID fill with target reported user*/
FRegistry::Reporting.SubmitReport(SubmitData, THandler < FAccelByteModelsReportingSubmitResponse > ::CreateLambda([ & bSubmitReport](const FAccelByteModelsReportingSubmitResponse & Response) {
/* do something when succeed*/
}),
FError::CreateLambda([](int32 ErrorCode, FString ErrorMessage) {
/* do something when failed */
});
ReportingSubmitData submitData = new ReportingSubmitData();
Dictionary < string, string > additionalInfo = new Dictionary < string, string > ();
additionalInfo.Add("Prop1", "Additional Property 1");
additionalInfo.Add("Prop2", "Additional Property 2");
submitData.additionalInfo = additionalInfo;
submitData.category = /* specified Category use ReportingCategory*/ ;
submitData.comment = "AdditionalComment";
submitData.objectId = /* specified ObjectId*/ ;
submitData.objectType = /* specified ObjectType*/ ;
submitData.reason = /* specified Reason fill from GetReason or custom string*/ ;
submitData.userId = /* specified UserID fill with target reported user*/ ;
Result < ReportingSubmitResponse > SubmitReportResponse = null;
AccelBytePlugin.GetReporting().SubmitReport(submitData, result => {
if (!result.IsError) {
Debug.Log(“Report submited”);
SubmitReportResponse = result;
} else {
Debug.Log(“Error: “+result.Error.Code + “ | Message: “+result.Error.Message);
}
});
Upload UGC to Cloud Storage using the REST API
There are two steps to uploading UGC content to Cloud storage. First, you must get the pre-signed URL you need to upload the content, and then with that URL you perform the upload. The URL can only be used once, so it must be retrieved every time you want to upload content.
NOTE
The content you upload will be saved to a storage stack of your choosing, such as an S3 Bucket or MinIO. To find out how this content can be accessed publicly, contact AccelByte Cloud.
Prerequisites
- Get authenticated by following the instructions in the Getting Authorized In Swagger documentation.
- Install curl.
Get a Pre-Signed URL
The pre-signed URL is generated by this API endpoint.
curl -X POST "<<base_url>>/ugc/v1/public/namespaces/<<namespace>>/users/<<userId>>/channels/<<channelId>>/contents/s3" -H "accept: application/json" -H "Authorization: Bearer <<access_token>>" -H "Content-Type: application/json" -d "{ \"contentType\": \"string\", \"fileExtension\": \"string\", \"name\": \"string\", \"preview\": \"string\", \"subType\": \"string\", \"tags\": [ \"string\" ], \"type\": \"string\"}"
Type the above code into the command prompt:
Replace <<base_url>> with the base URL of the environment or service. For example, the base URL of the AccelByte demo is https://demo.accelbyte.net.
Replace <<namespace>> with the namespace that the resource will be uploaded to.
Replace <<access_token>> with the access token you received when you were authenticated.
Replace <<userId>> with the User ID of the creator.
Replace <<channelId>> with the Channel ID of the channel that contains the content you want to upload.
Fill in the Request Body.
Input the contentType of the file you want to upload. The contentType value will be used in the header above to upload the content using the S3 pre-signed URL. If you don't define the contentType, this field will use the fileExtension value.
Input the fileExtension of the content you want to upload.
NOTE
Only .jpeg, .jpg, .png, .bmp, .txt, .gif, .mp3, .bin, or untyped (file without extension) file types can be uploaded.
Input the Name of the content.
Input the subType of the content.
The following fields are optional:
- Input the preview field with a base64 string representing the preview image you want to use for the uploaded content.
- Input the tag field with categories that apply to the content you're uploading.
Then hit Enter.
Response
{
"channelId": "string",
"contentType": "string”,
"createdTime": "string",
"creatorName": "string",
"fileExtension": "string",
"id": "string",
"isHidden": true,
"isOfficial": true,
"name": "string",
"namespace": "string",
"payloadURL": [
{
"source": "string",
"url": "string"
}
],
"preview": "string",
"shareCode": "string",
"subType": "string",
"tags": [
"string"
],
"type": "string",
"userId": "string"
}
- url contains the one-time only pre-signed URL you can use to upload content.
- content_type contains the media type that the uploaded content must conform to.
IMPORTANT
Remember that this URL can only be used once.
Upload the Data to Cloud Storage
curl -X PUT "<<url>>" -H "Content-Type: <<content_type>>" --data-binary "@<<resource_path>>"
Type the above code into the command prompt:
- Replace <<url>> with the upload URL returned by step 1.
- Replace <<content_type>> with the resource content type returned by step 1.
- Replace <<resource_path>> with the file path of the resource to be uploaded.
Then hit Enter.
NOTE
You need to specify the content type same with contentType value when you create content request, if not specified when create request use fileExtension as Content-Type header instead.
Response
If the upload is successful, status code 200 will be returned.
Upload UGC to Cloud Storage using the SDK
Besides uploading content through the REST API, UGC content can also be uploaded using the SDK. The steps are the same as in the REST API implementation. First, you must get a pre-signed URL, then you can upload the content to cloud storage.
Get a Pre-Signed URL
You can use this function to get a pre-signed URL that you can use to upload your content to cloud storage.
- Unreal Engine
- Unity
FString UGCChannelId = /* use correct ChannelId Created before */;
FString UGCType = TEXT("Type");
TArray<FString> UGCSubTypes = { TEXT("subType1"), TEXT("subType2"), TEXT("subType3") };
TArray<FString> UGCTags = { TEXT("Tag1"), TEXT("Tag2"), TEXT("Tag3") };
FAccelByteModelsUGCRequest UGCCreateContentRequest = {
"content_type", "file_extension", "Content Title", “data_to_preview”, UGCType, UGCSubTypes[0], {UGCTags[0], UGCTags[1]}
};
FAccelByteModelsUGCResponse CreateContentResponse;
FRegistry::UGC.CreateContent(UGCChannelId, UGCCreateContentRequest,
THandler<FAccelByteModelsUGCResponse>::CreateLambda([&](const FAccelByteModelsUGCResponse& Response)
{
CreateContentResponse = Response;
/* do something when succeed*/
}),
FError::CreateLambda([](int32 ErrorCode, FString ErrorMessage)
{
/* do something when failed */
});
string UGCChannelId = /* use correct ChannelId Created before */;
string UGCType = “Type”;
string[] UGCSubType = { "subType1", "subType2", "subType3" };
string[] UGCTags = { "Tag1", "Tag2", "Tag3" };
UGCRequest UGCCreateContentRequest = new UGCRequest
{
contentType = "content_type",
fileExtension = "file_extension",
name = "Content Title",
preview = "data_to_preview",
type = UGCType,
subtype = UGCSubType[0],
tags = new[] { UGCTags[0], UGCTags[1] }
};
Result<UGCResponse> CreatedContentResponse = null;
AccelBytePlugin.GetUgc().CreateContent(UGCChannelId, UGCCreateContentRequest, result =>
{
if(!result.IsError)
{
Debug.Log(“Upload content request created”);
CreatedContentResponse = result;
}
else
{
Debug.Log(“Error: “ + result.Error.Code + “ | Message: “ + result.Error.Message);
}
});
Upload the Content to Cloud Storage
To upload the content to cloud storage, use the following function. You'll need the pre-signed URL you retrieved in the previous step.
- Unreal Engine
- Unity
/* Use CreateContentResponse from the request above */
FAccelByteNetUtilities::UploadTo(CreateContentResponse.PayloadUrl[0].Url, UGCContentBytes,
FHttpRequestProgressDelegate::CreateLambda([](const FHttpRequestPtr& Request, int32 BytesSent, int32 BytesReceived)
{
UE_LOG(LogAccelByteUGCTest, Log, TEXT("Upload progress : %d / %d"), BytesSent, Request->GetContentLength());
}),
FVoidHandler::CreateLambda([&]()
{
}),
FError::CreateLambda([](int32 ErrorCode, FString ErrorMessage)
{
/* do something when failed */
},
CreateContentResponse.ContentType);
AccelByteNetUtilities.UploadTo(CreatedContentResponse.Value.payloadURL[0].url, UGCContentBytes, result =>
{
if(!result.IsError)
{
Debug.Log(“Success upload data”);
}
else
{
Debug.Log(“Error: “ + result.Error.Code + “ | Message: “ + result.Error.Message);
}
},
CreatedContentResponse.Value.contentType);
Connecting Custom Services to UGC using the Server SDK
SDK Initialization
Before using the UGC service from the SDK, you will need to initialize your server-side SDK to make you authorized and able to perform create, read, update, and delete actions.
Golang SDK Initialization
Before using the UGC service from the Golang SDK, you will need to initialize the SDK by following the steps below:
- Create your OAuth Client and assign the necessary permissions to access the IAM service.
- Log in as a Client using the SDK.
- Initialize the OAuth 2.0 service using the following function:
- Golang
adminTagService := &ugc.AdminTagService{
Client: factory.NewUgcClient(&repository.ConfigRepositoryImpl{}),
TokenRepository: &repository.TokenRepositoryImpl{},
}
Once completed, you can use the Golang SDK to create, read, update, or delete UGC from your serverless app.
Python SDK Initialization
Before using the UGC service from the Python SDK, you will need to initialize the SDK by following the steps below:
- Create your OAuth Client and assign the necessary permissions to access the Matchmaking service.
- Log in as a Client using the SDK.
Once completed, you can use the Python SDK to create, read, update, or delete UGC from your serverless app.
.NET (C#) SDK Initialization
Before using the UGC service, you will need to set some permissions. Use the following .NET namespaces:
using AccelByte.Sdk.Api.Ugc.Model;
using AccelByte.Sdk.Api.Ugc.Operation;
using AccelByte.Sdk.Api.Ugc.Wrapper;
Java SDK Initialization
Before using the UGC service, you will need to set some permissions. Initialize the AdminTag wrapper from the UGC service using the following code:
AdminTag wAdminTag = new AdminTag(sdk);
Once completed, you can use the SDK to create, read, update, or delete tags.
Create a Tag
Use the following function to create a tag:
- Golang
- Python
- C#
- Java
created, err := adminTagService.AdminCreateTag(input)
if err != nil {
return err
}
return nil
from accelbyte_py_sdk.api.ugc import admin_create_tag
from accelbyte_py_sdk.api.ugc.models import ModelsCreateTagRequest
result, error = admin_create_tag(
body=ModelsCreateTagRequest.create(
tag="<tag>"
)
)
if error:
print(error)
AdminTag wAdminTag = new AdminTag(sdk);
ModelsCreateTagRequest createTag = new ModelsCreateTagRequest()
{
Tag = "<tag_name>"
};
ModelsCreateTagResponse? cTag = wAdminTag.AdminCreateTag(
AdminCreateTag.Builder
.Build(createTag, sdk.Namespace));
ModelsCreateTagRequest createTag = ModelsCreateTagRequest.builder()
.tag(tag_name)
.build();
ModelsCreateTagResponse cTag = wAdminTag.adminCreateTag(
AdminCreateTag.builder()
.namespace(namespace)
.body(createTag)
.build());
Delete a Tag
Use the following function to delete a tag:
- Golang
- Python
- C#
- Java
err := adminTagService.AdminDeleteTag(input)
if err != nil {
return err
}
return nil
from accelbyte_py_sdk.api.ugc import admin_delete_tag
result, error = admin_delete_tag(
tag_id="<tag-id>"
)
if error:
print(error)
AdminTag wAdminTag = new AdminTag(sdk);
wAdminTag.AdminDeleteTag(
AdminDeleteTag.Builder
.Build(sdk.Namespace, "<tag_id>"));
wAdminTag.adminDeleteTag(AdminDeleteTag.builder()
.namespace(namespace)
.tagId(tag_id)
.build());
Retrieve Tags
Use the following function to retrieve tags:
- Golang
- Python
- C#
- Java
ok, err := adminTagService.AdminGetTag(input)
if err != nil {
return err
}
return nil
from accelbyte_py_sdk.api.ugc import admin_get_tag
result, error = admin_get_tag()
if error:
print(error)
AdminTag wAdminTag = new AdminTag(sdk);
ModelsPaginatedGetTagResponse? gTag = wAdminTag.AdminGetTag(
AdminGetTag.Builder
.SetOffset("0")
.SetLimit("10")
.Build(sdk.Namespace));
ModelsPaginatedGetTagResponse gTag = wAdminTag.adminGetTag(
AdminGetTag.builder()
.namespace(namespace)
.offset(0)
.limit(10)
.build());
Update a Tag
Use the following function to update a tag:
- Golang
- Python
- C#
- Java
ok, err := adminTagService.AdminUpdateTag(input)
if err != nil {
return err
}
return nil
from accelbyte_py_sdk.api.ugc import admin_update_tag
from accelbyte_py_sdk.api.ugc.models import ModelsCreateTagRequest
result, error = admin_update_tag(
body=ModelsCreateTagRequest.create(
tag="<tag>"
),
tag_id="<tag-id>"
)
if error:
print(error)
AdminTag wAdminTag = new AdminTag(sdk);
ModelsCreateTagRequest updateTag = new ModelsCreateTagRequest()
{
Tag = "<tag_name>"
};
ModelsCreateTagResponse? uTag = wAdminTag.AdminUpdateTag(
AdminUpdateTag.Builder
.Build(updateTag, sdk.Namespace, "<tag_id>"));
ModelsCreateTagRequest updateTag = ModelsCreateTagRequest.builder()
.tag(tag)
.build();
ModelsCreateTagResponse uTag = wAdminTag.adminUpdateTag(
AdminUpdateTag.builder()
.namespace(namespace)
.tagId(tagId)
.body(updateTag)
.build());